
ReactPressでWordPressサイトを高速化&スケーラブルに!
はじめに
WordPressは、世界で最も利用されているCMSの一つです。しかし、WordPressで作成したサイトは、どうしても重くなりがちです。また、複雑な機能を実装しようとすると、コードが複雑になり、管理が難しくなることもあります。記事を読んでわかること
この記事では、WordPressのフロントエンド開発をパワーアップするためのワードプレスプラグイン「ReactPress」について詳しく解説します。ReactPressを活用することで、どのような機能が利用できるのか、ウェブサイト訪問者にどのような体験を提供できるのかをご紹介します。記事を読むメリット
- ReactPressプラグインの特徴や利点を理解できる。
- ウェブサイトに追加の機能やデザインを簡単に組み込む方法を学べる。
- 読者のウェブサイトのユーザーエクスペリエンス向上に役立つ情報を得られる。
ReactPressの使い方
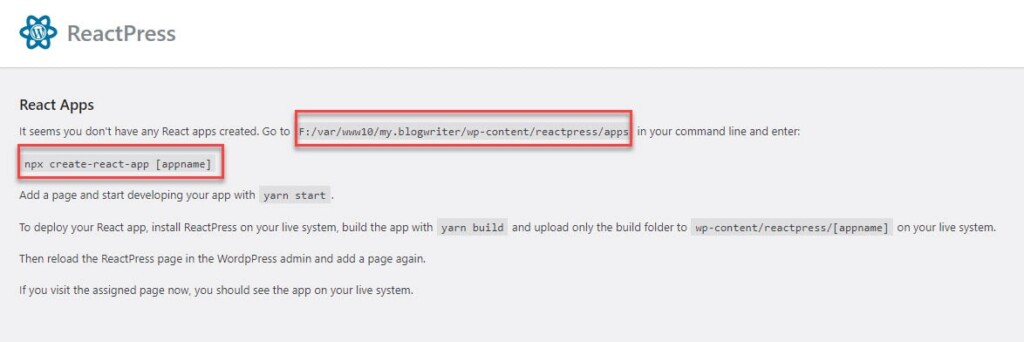
管理画面のReactPressの設定画面に移動すると下記の内容が表示されています。書いている内容は次のようになっています。- F:/var/wwww10/my.blogwriter/wp-content/reactpress/apps でPowerShellのようなターミナルを開きます。
- npx create-react-app [appname] というコマンドを実行してreactアプリを生成します。
- ページを追加し、yarn start でアプリの開発を開始します。
- すると、指定した固定ページにあなたのReactアプリが読み込まれ用事されるようになります。
 それでは手順に沿って、Reactアプリを作成したいと思いますが、その前に`create-react-app`コマンドをnpmを使ってインストールします。
ターミナルで下記のコマンドを実行します。npmではなくyarnを利用している場合はyarnのコマンドに置き換えてください。
それでは手順に沿って、Reactアプリを作成したいと思いますが、その前に`create-react-app`コマンドをnpmを使ってインストールします。
ターミナルで下記のコマンドを実行します。npmではなくyarnを利用している場合はyarnのコマンドに置き換えてください。
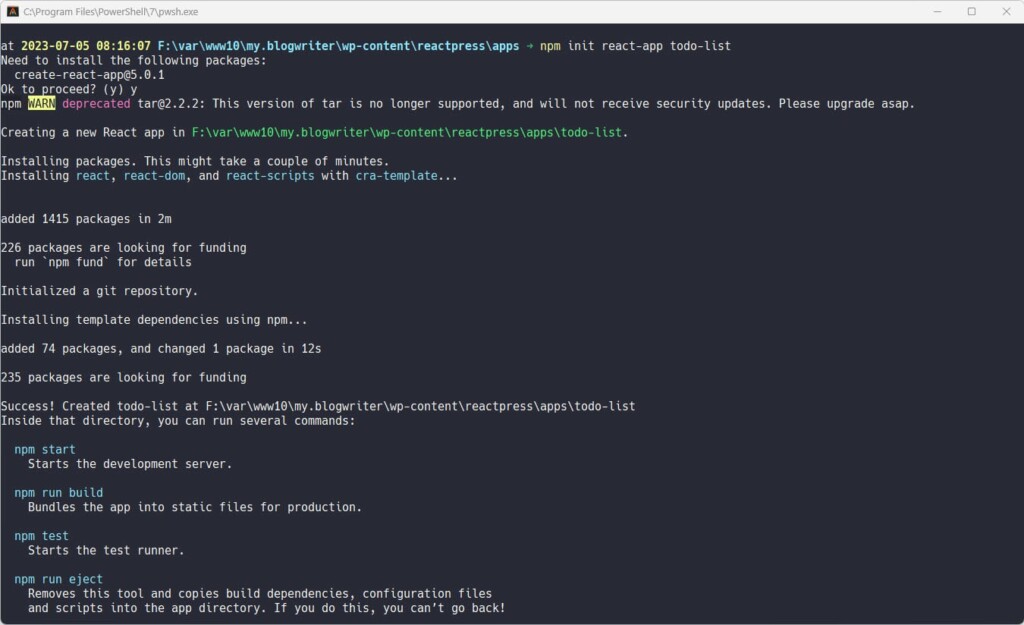
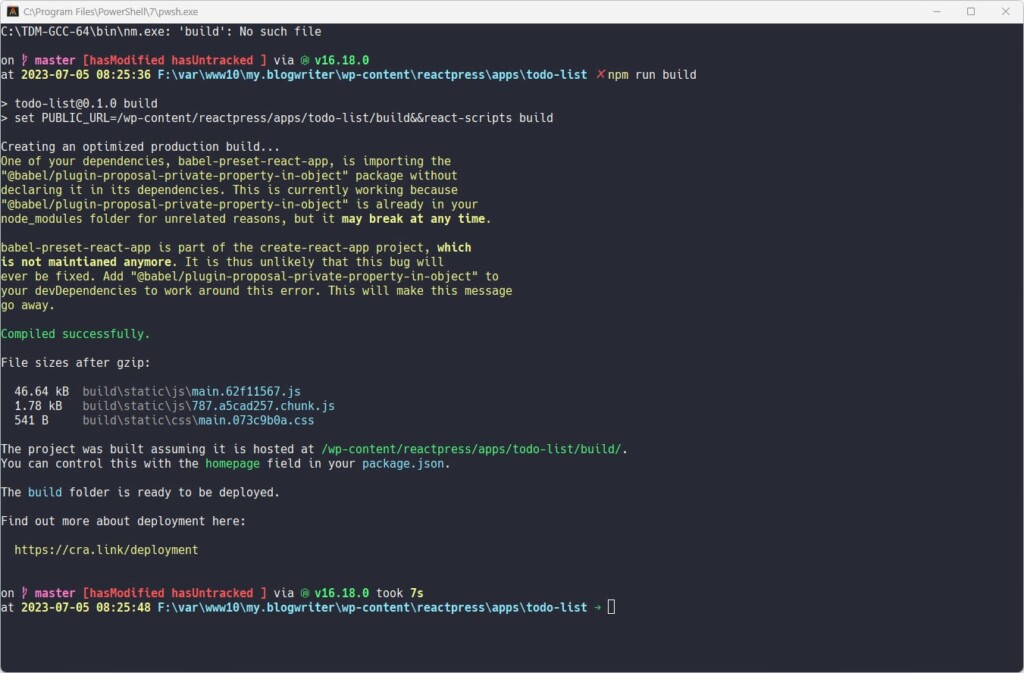
npm install -g create-react-appcreate-react-appがインストールできたらreactアプリを作成します。例として「todo-list」というアプリ名を作成します。
npm init react-app todo-list上記のコマンドを実行するとターミナルに下記のようなメッセージが表示されます。
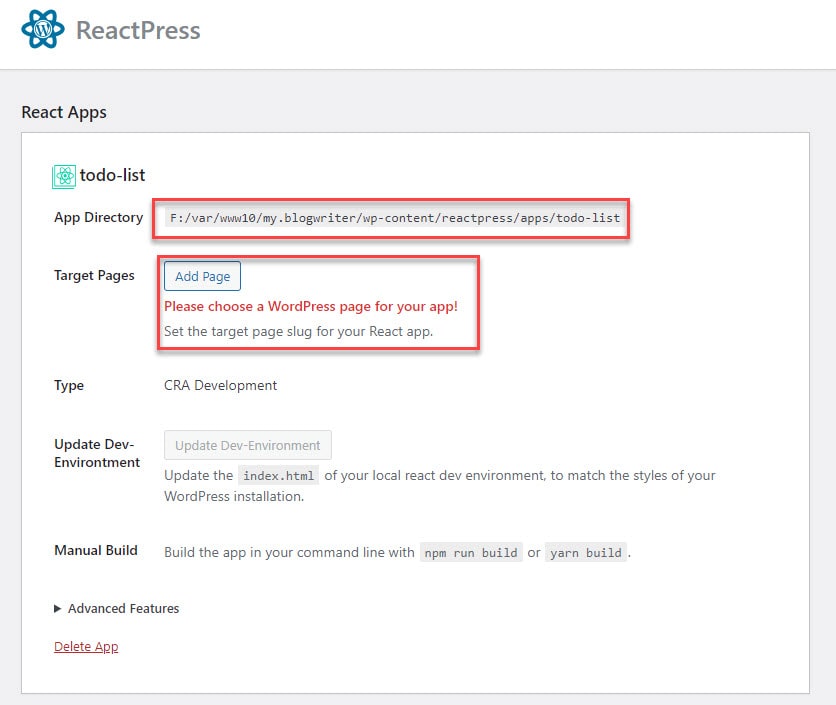
 アプリ作成後、ReactPressの設定画面に戻ると作成したアプリの情報が表示されています。次はアプリを表示する固定ページの設定します。赤文字で書かれた「Please choose a WordPress page for your app!」の上にある「Add Page」ボタンをクリックします。
アプリ作成後、ReactPressの設定画面に戻ると作成したアプリの情報が表示されています。次はアプリを表示する固定ページの設定します。赤文字で書かれた「Please choose a WordPress page for your app!」の上にある「Add Page」ボタンをクリックします。
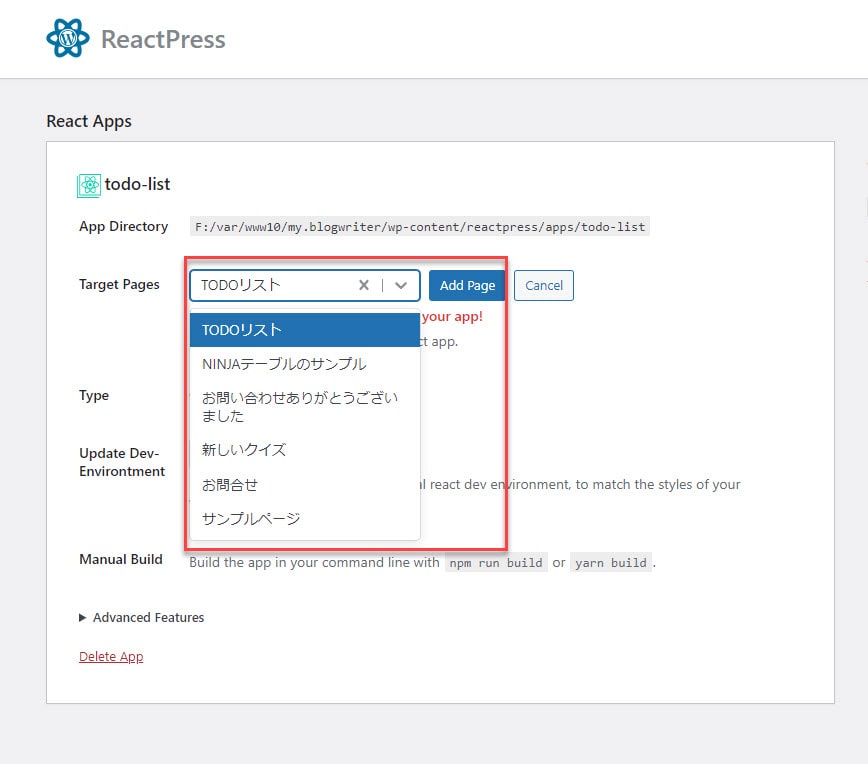
 TODOリストアプリを表示したい固定ページを選択して「Add Page」ボタンをクリックします。
TODOリストアプリを表示したい固定ページを選択して「Add Page」ボタンをクリックします。
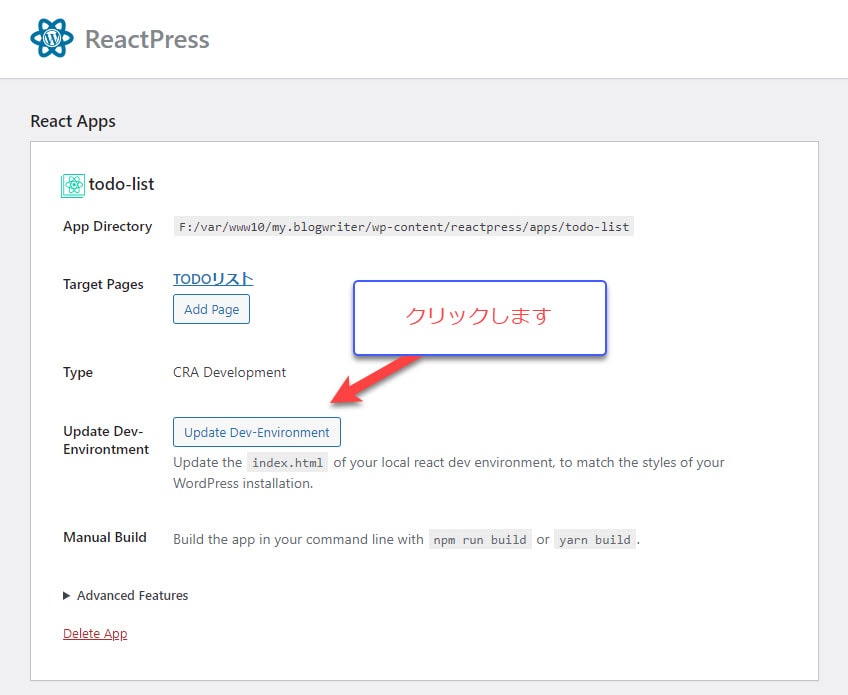
 次は「Update Dev-Environment」ボタンをクリックします。このボタンをクリックするとtodo-listアプリ内のindex.htmlファイルに固定ページ「TODOリスト」の内容がコピーされ、その中にReactアプリの内容を読み込むタグが追記されます。
次は「Update Dev-Environment」ボタンをクリックします。このボタンをクリックするとtodo-listアプリ内のindex.htmlファイルに固定ページ「TODOリスト」の内容がコピーされ、その中にReactアプリの内容を読み込むタグが追記されます。
 一旦、アプリをビルドして本番公開します。
一旦、アプリをビルドして本番公開します。
 ブラウザで固定ページ「TODOリスト」ページを開くと、Reactアプリの内容が表示されています。
ブラウザで固定ページ「TODOリスト」ページを開くと、Reactアプリの内容が表示されています。
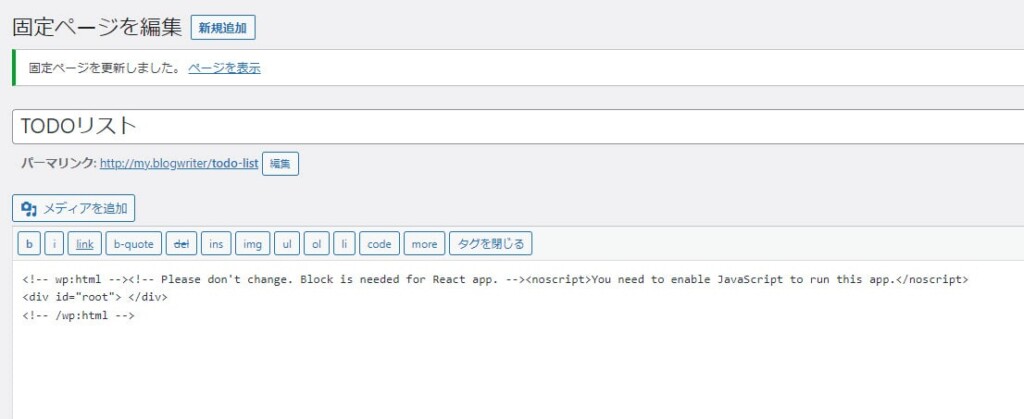
 固定ページのソースを確認してみます。
固定ページのソースを確認してみます。
 中にはReactアプリのエントリポイントのdivタグが記述されていました。
中にはReactアプリのエントリポイントのdivタグが記述されていました。
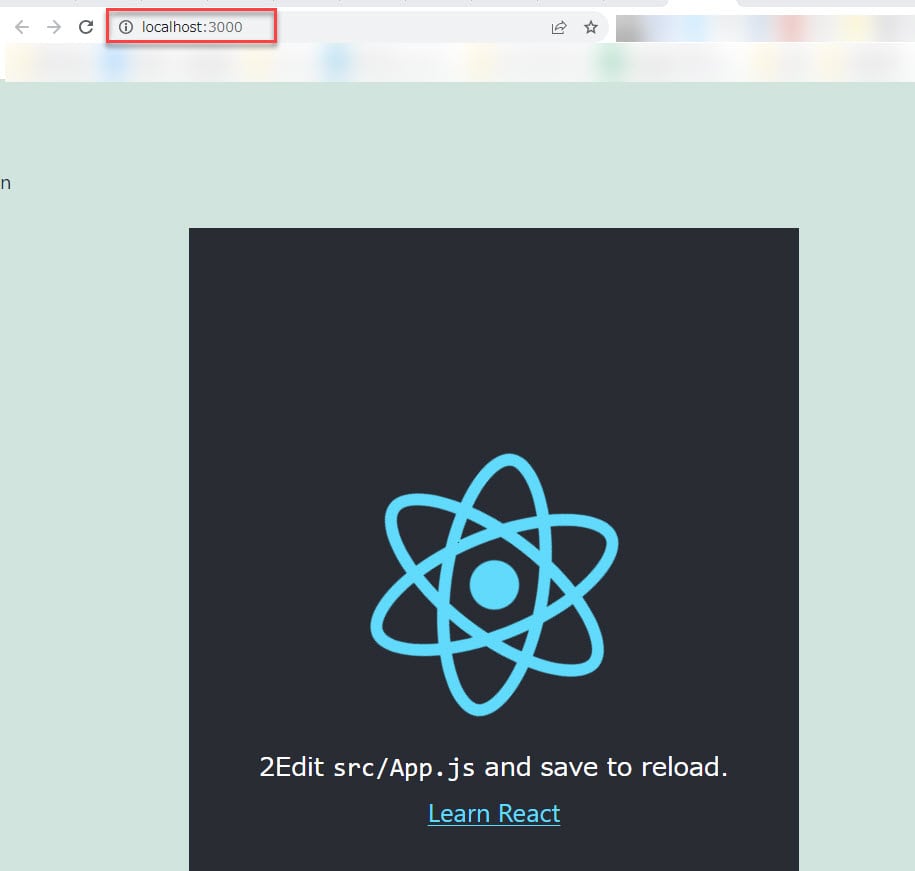
今度は開発モードで起動してみます。下記のコマンドで実行します。todo-listディレクトリに移動して下記のコマンドを実行します。
npm run startすると「localhost:3000」がブラウザで表示されます。開発モードではホットリロードが効いているのでReactのテンプレートを編集すると即座に変更内容がブラウザに反映されます。

まとめ
ReactPressプラグインを使用すると、WordPressのフロントエンド開発を効果的にパワーアップさせることができます。カスタムデザインやインタラクティブな要素の実装、リアルタイムデータの表示、インタラクティブなユーザーエクスペリエンスの実現など、多様な機能を活用してウェブサイトを魅力的にすることができます。訪問者には柔軟性のあるデザインやインタラクション、最新の情報を提供することができ、よりエンゲージメントの高い体験を提供することができます。ReactPressの導入を検討してみてはいかがでしょうか。



コメント ( 0 )
トラックバックは利用できません。
























この記事へのコメントはありません。