
簡単に整ったテーブルをデザインできるNinja Tablesプラグイン
はじめに
今回ご紹介するのはワードプレス内の投稿内に埋め込むテーブル(表)を簡単に作成できる「Ninja Tables」プラグインだ。
テーブルを作成するプラグインなら他にもいろいろあるが、「Ninja Tables」は見栄えの良いUIと使い勝手の良い管理機能が特徴である。
「Ninja Tables」プラグインをインストールすると次のような画面が表示される。早速「Create Your First Table」をクリックしてテーブルを作成する。
1.テーブルを作成する

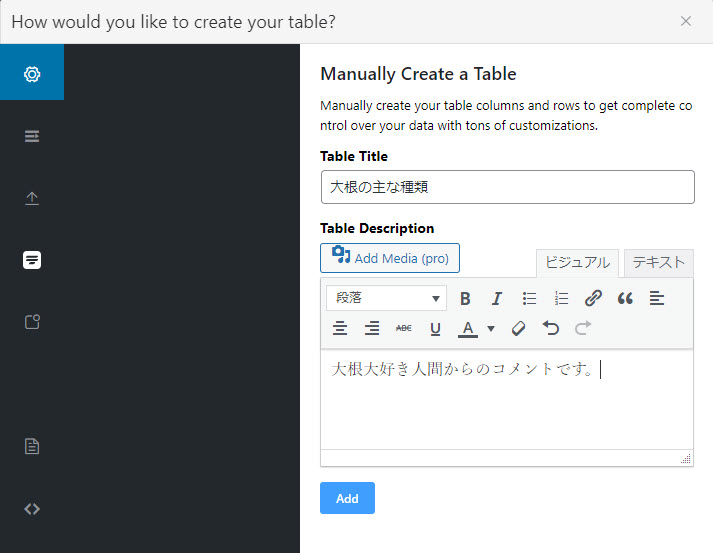
Table Title にテーブルのタイトルを入力、Table Description にテーブルの説明文を入力して「Add」をクリックするとテーブルを作成することができる。

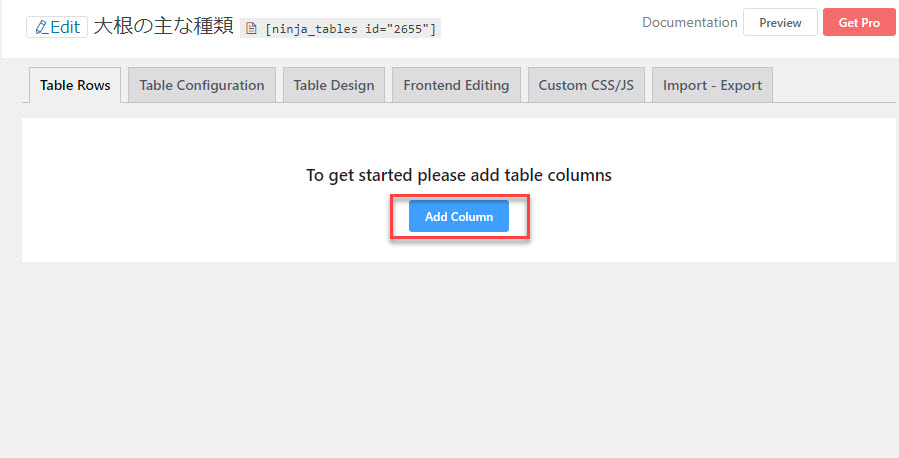
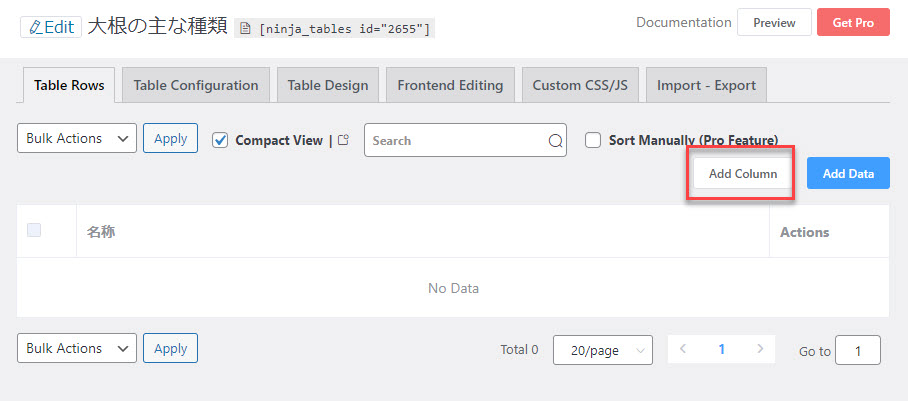
テーブルを作成したら次は表示する項目(カラム)を作成する。Table Rows タブが選択されていることを確認して中央の「Add Columns」ボタンをクリックする。

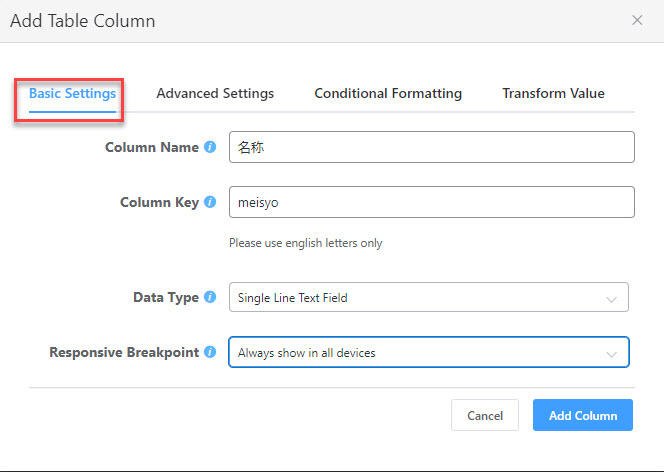
次は Basic Settings をタブで基本的な設定を行う。Column Name には日本語のカラム名を Column Key には 英字で カラム名を入力する。ここでは Column Nameには「名称」、Column Key には「meisyo」と入力する。
Data Type では入力する内容がどんな形式かを選択する。一般的には1行のテキストを入力するものと複数行のテキストを入力するものに分かれているが、今回の「名称」では1行のテキストを入力するだけで良いので「Single Line Text Field」を選択する。
Responsive Breakpoint ではどのデバイスでアクセスした時にテーブルを表示するかを指定できる。例えば、横に長いテーブルをスマートフォンでアクセスした場合には非表示にする、といった指定もできる。今回は常にテーブルを表示したいので Always show in all devices を選択する。

他にも表示項目を追加したいので「Add Column」をクリックする。

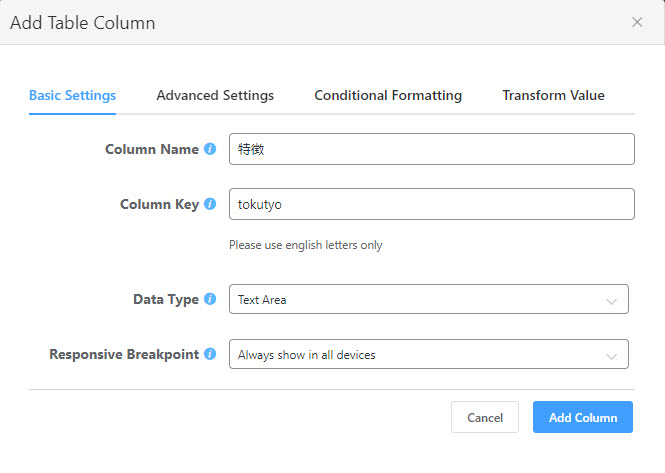
今度は Column Name に「特徴」、Column Key に「tokutyo」と入力し、Data Type では複数行のテキストを入力できる「TextArea」を選択する。
この記事では「Nijna Tables」プラグインの機能を紹介しているので Responsive Breakpointでは Always show in all devices を選択しているが、実運用ではスマーートフォンでアクセスした場合は複数行のテキストはレイアウトが崩れるので、表示しないようにしてもいいかもしれない。

最後に「おすすめ度」のカラムを追加する。他の2つと異なるのはこのカラムには数字を入力するため Data Type に Numeric Value を選択している点だ。

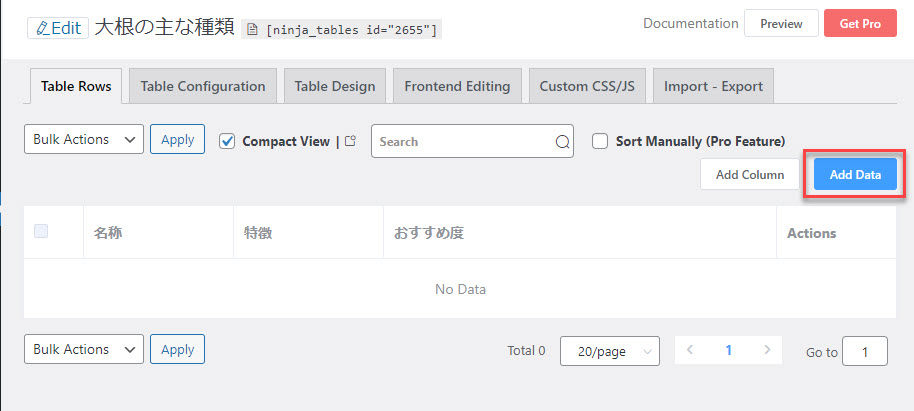
表示カラムの設定が終わったら次は中身(データ)を登録していく。右の「Add Data」ボタンをクリックする。

今回は大根の種類をテーブル形式で表示したいので、ネットから拾ってきた大根の情報を登録していく。最初は青首大根についての情報を追加する。情報の入力が終わったら「Add」ボタンをクリックする。

その次は三浦大根の情報を登録する。

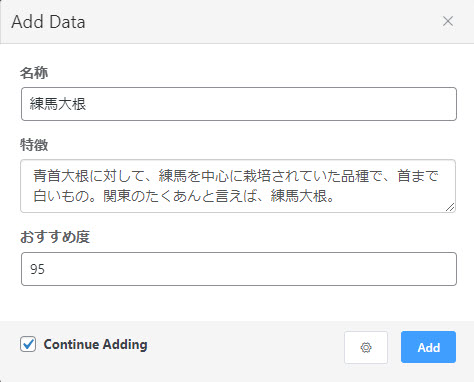
最後に我々の本拠地の特産品である練馬大根を登録する。もちろんおすすめ度は最も高い 95 だ。

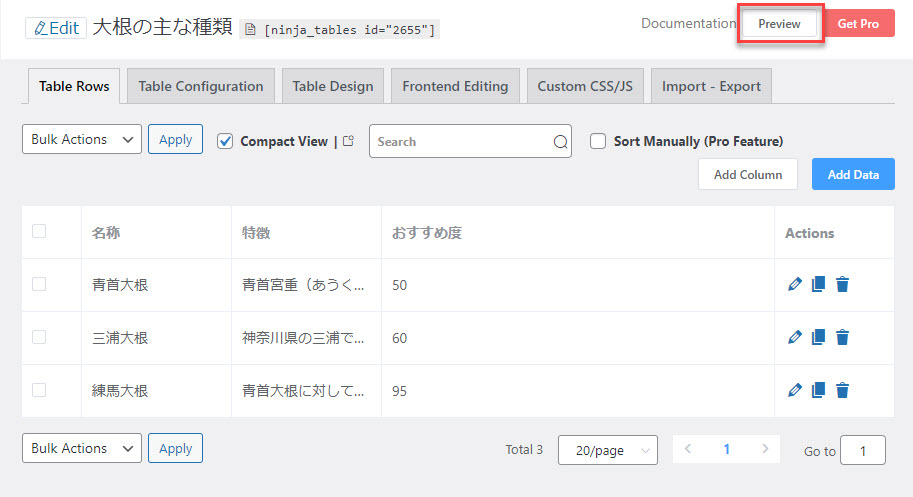
すべて登録し終わると次のような画面になる。フロントではどのように表示されるのかを確認したいので右上の preview ボタンをクリックする。

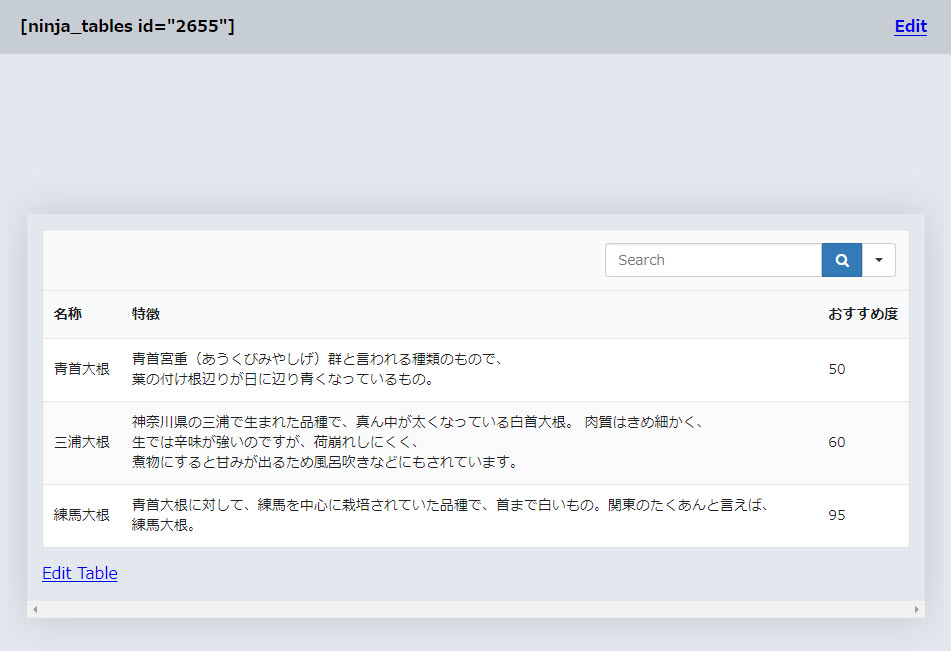
すると、作成したテーブルがフロントでどのように表示されるかを確認できるページが表示された。

2.テーブル情報の編集
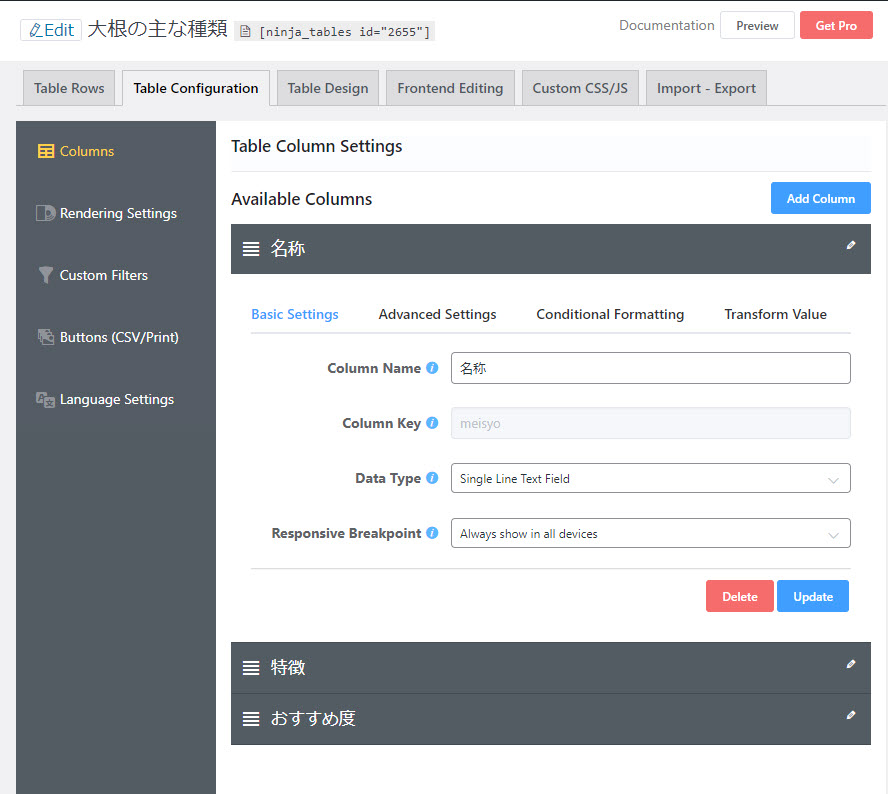
もし、途中で作成済みのカラムを編集したい場合は「Table Configuration」->「Columns」に進むとテーブル作成時に登録した「名称」「特徴」「おすすめ度」の3つのカラムを編集できる画面があるので、そこで編集することができる。

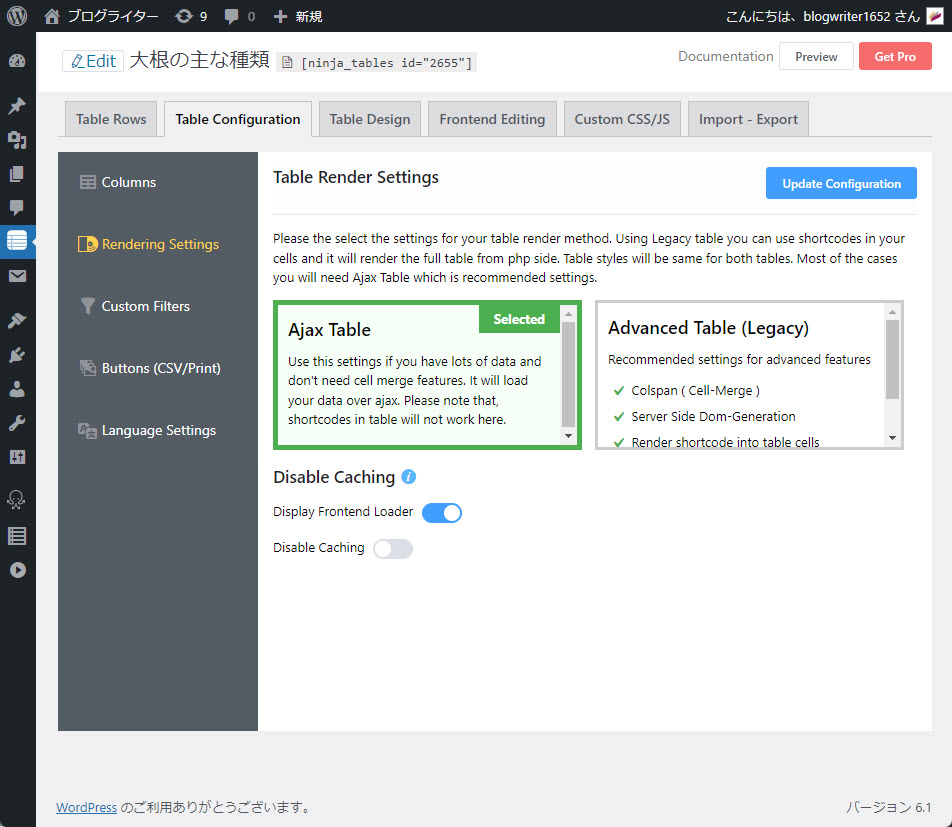
Rendering Settings ページではテーブルの描画方法を変更できる。

3.英語の部分を日本語で表示する
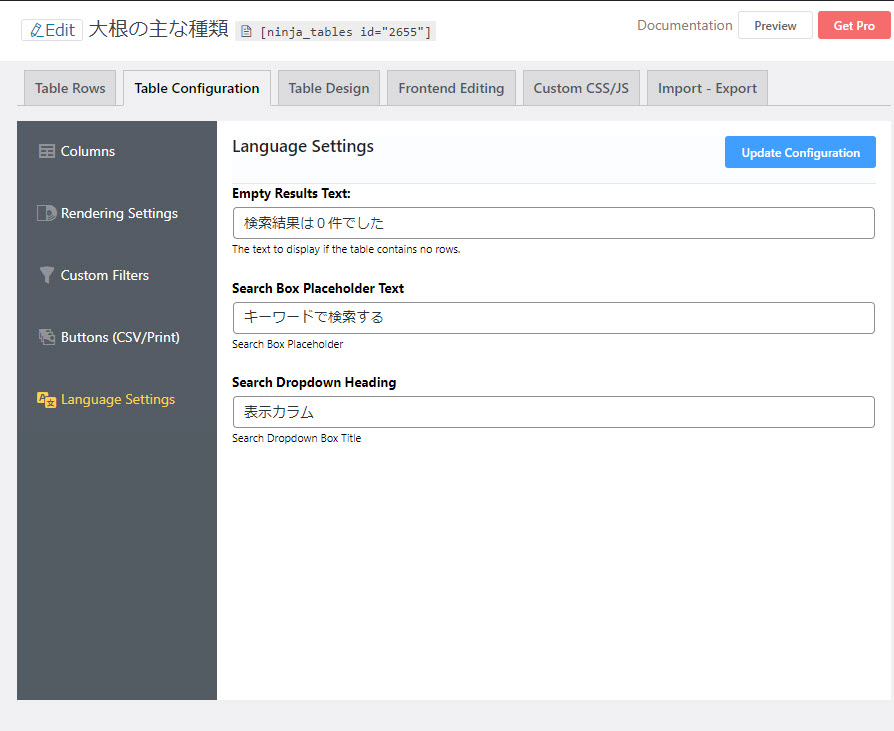
Language Settings ページでは英語になっている箇所を日本語で表示するように変更できる。以下のように設定している。

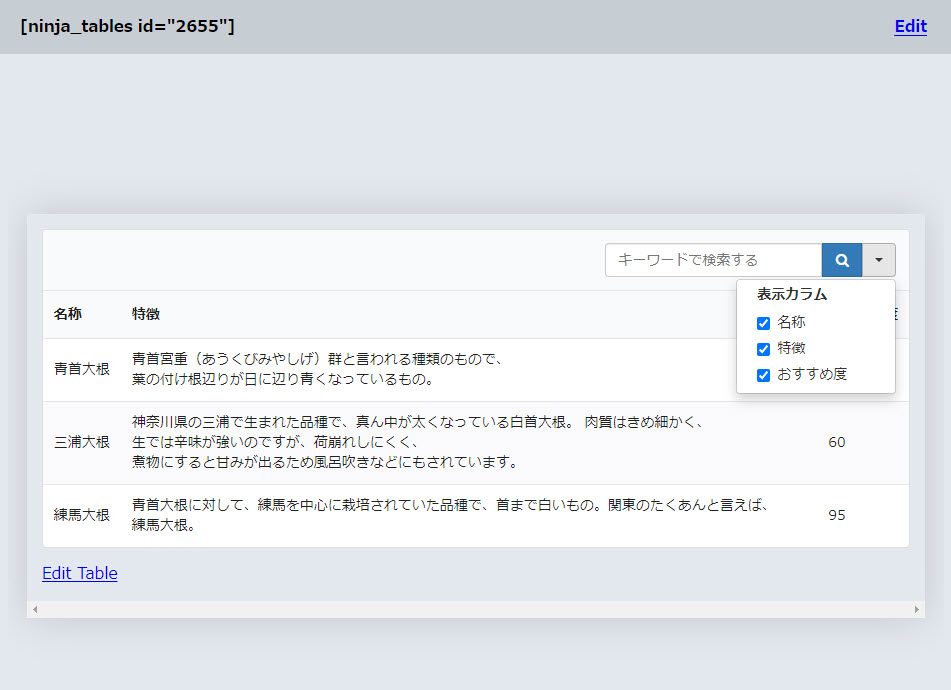
設定後プレビュー画面で表示を確認すると、右上のキーワード検索のプレースホルダーとどのカラムをキーワード検索の対象のするのかを選択できるプルダウンリストの見出しのテキストを日本語で表示することができるようになった。

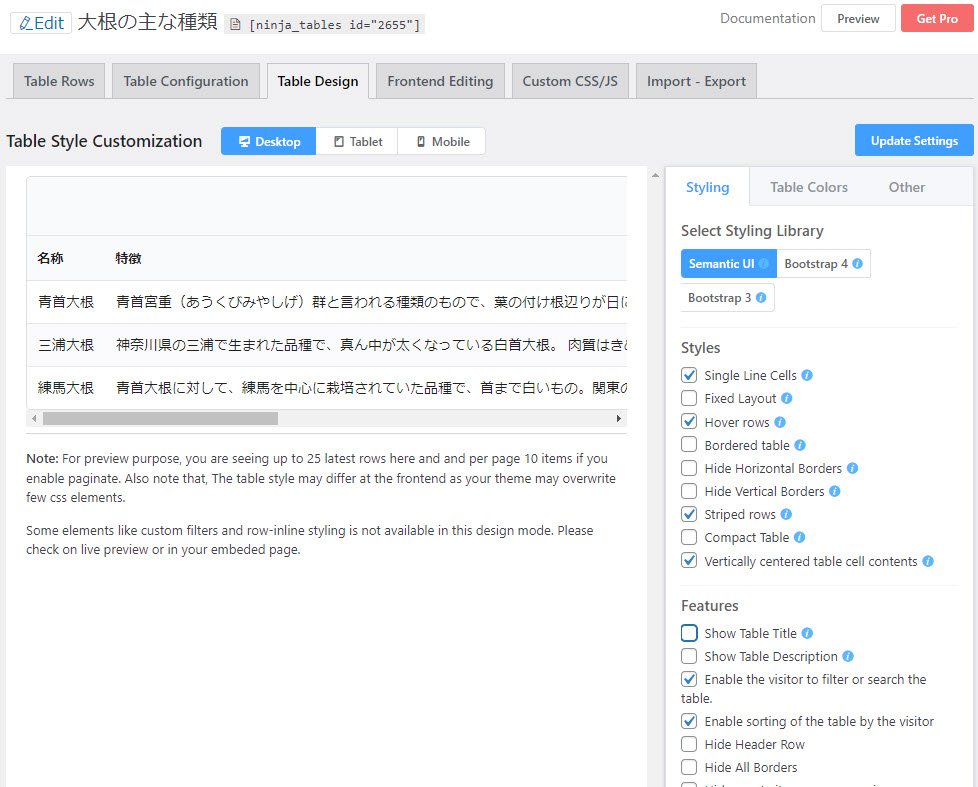
4.テーブルのデザインをカスタマイズする
「Table Design」タブではテーブルのスタイルを編集できる。たくさんの表示オプションがあるのに加え、デスクトップ、タブレット、スマートフォンごとに設定内容を変更できるのは便利だ。

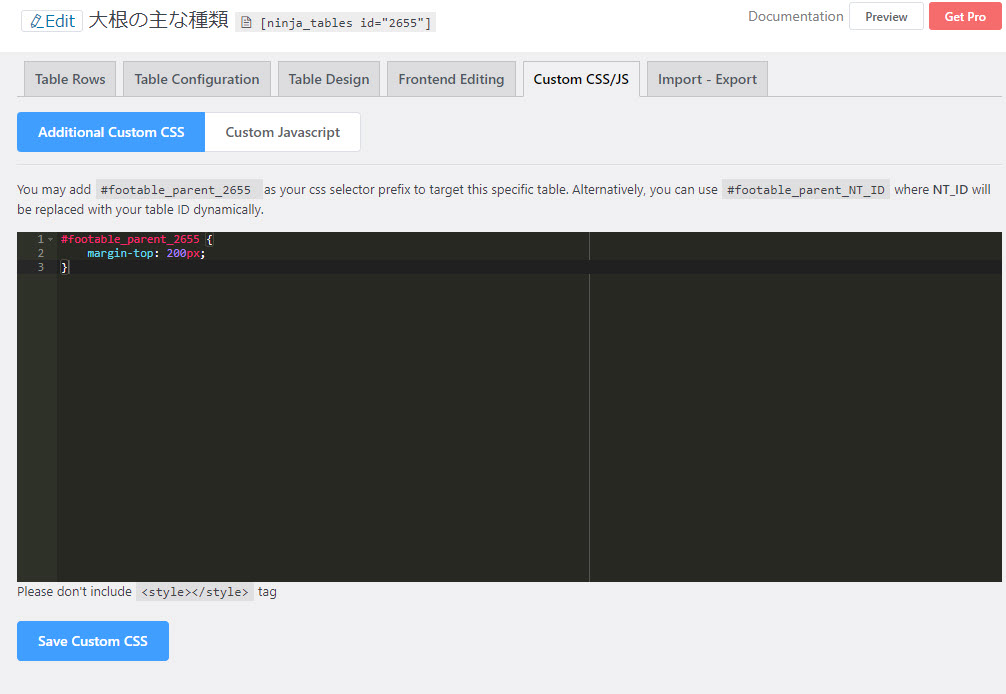
「Cuustom CSS/JS」タブでは管理画面からの設定機能だけではやりたいことが実現できない場合に、CSSとJSを使ってカスタマイズすることができる。

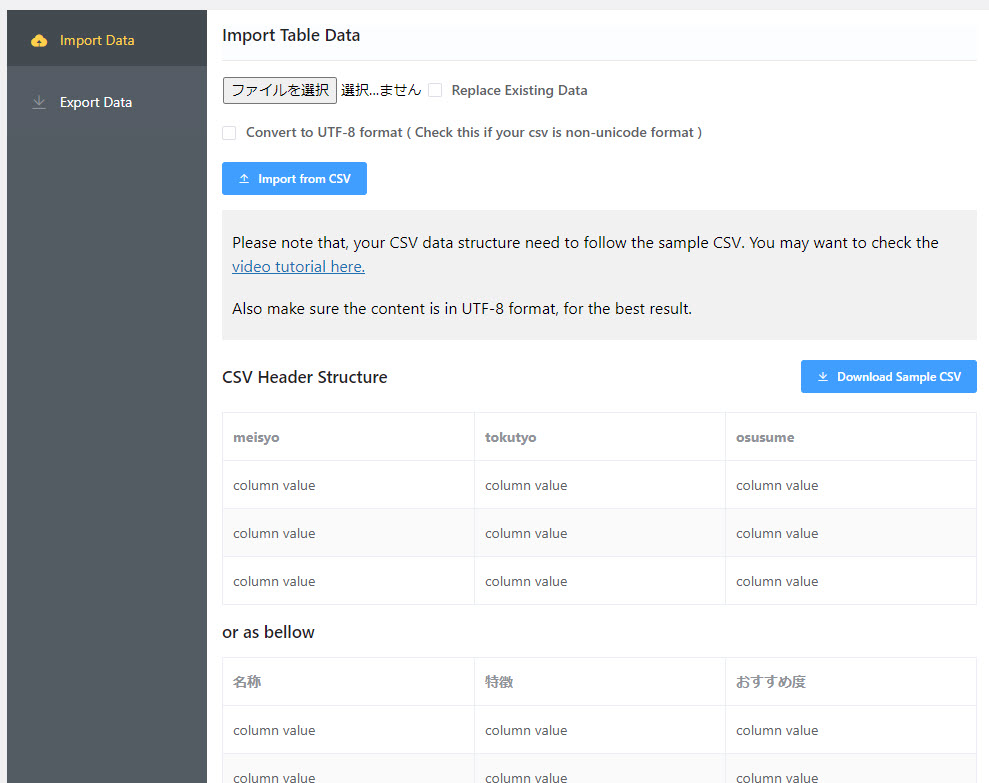
「Import Data」タブではテーブルのデータをCSV形式のファイルをアップロードすることで一括で登録することができる。

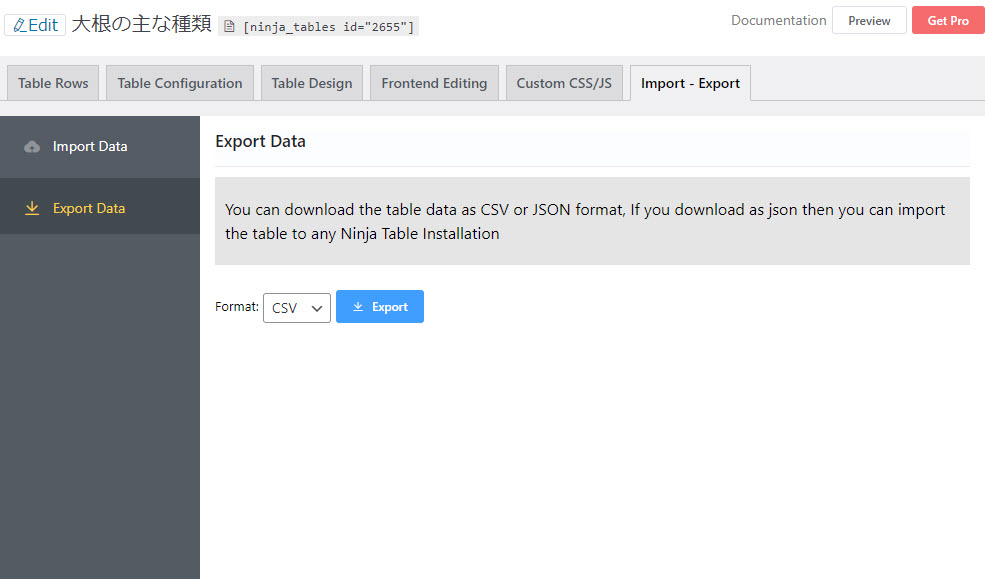
「Export Data」タブでは登録しているテーブルの情報をCSV形式でダウンロードできる。

まとめ
「Ninja Tables」プラグインを使えば今風のユーザーインタフェースで簡単にテーブル(表)作成し、ワードプレスの投稿に表示することができる。
設定項目も充実しており、無料版だけでも簡単なテーブルならストレスなくサクサク利用できる。
またテーブルの各項目ごとにレスポンシブの設定が行えるので、「長い説明文はスマートフォンでは表示しない」といった切り替えが簡単にできるのもポイントが高い。
欠点としては、テーブルにアップロードした画像を表示したい場合は有料版にアップグレードする必要があるので、無料のまま利用したいのであれば、テキストベースのテーブルに限られる。




コメント ( 0 )
トラックバックは利用できません。
























この記事へのコメントはありません。