
投稿編集画面に自由に項目を追加できるMetaBoxプラグイン
はじめに
今回は投稿や固定ページの編集画面でタイトルや本文以外のあらかじめ用意されている項目以外の編集項目を利用可能にできるMeta Boxプラグインを紹介する。
Meta Boxインストール自体はプラグインの新規追加で「Meta Box」と入力すると検索結果に表示されるのでそこからインストールできる。
しかし、インストール後にMeta Boxプラグインの設定画面からカスタムフィールドを追加しようと思い、設定画面を探してみたがワードプレスの管理画面内にはそのような画面は存在しなかった。
※実際にはワードプレス内でカスタムフィールドを作成することはできるが、それには有料の「Meta Box Builder」プラグインを別途購入する必要がある。
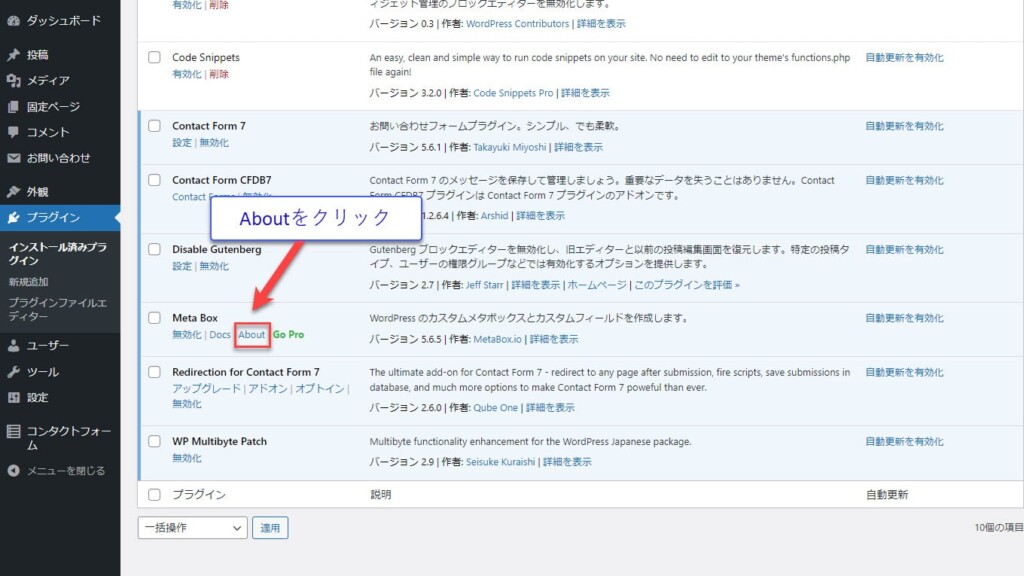
ではどこからカスタムフィールドを追加するのかというとプラグイン一覧の「Meta Box」の項目にあるAboutをクリックすると紹介ページが表示される。

「General Started」タブが選択されていることを確認した上で、下の方にある「Go To Oneline Generator」をクリックすると外部のページに遷移する。

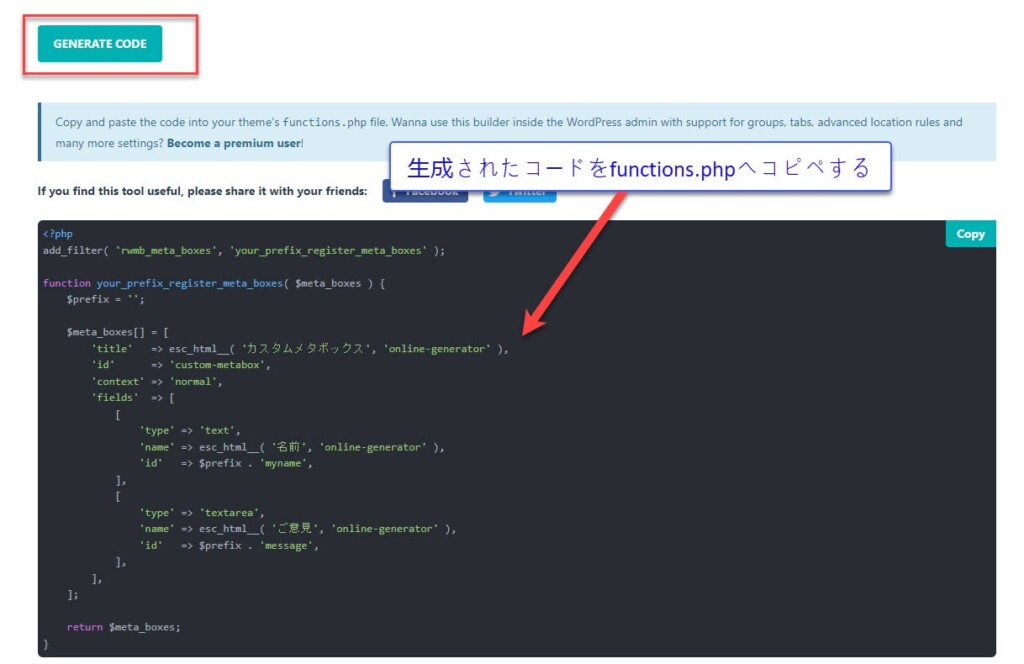
どうやら「Meta Box」プラグインでのカスタムフィールドの追加方法は専用のサイトで画面を操作してコードを生成した後、そのコードをfunctions.phpに貼り付けることで編集画面に入力欄を追加できるようだ。
初期設定
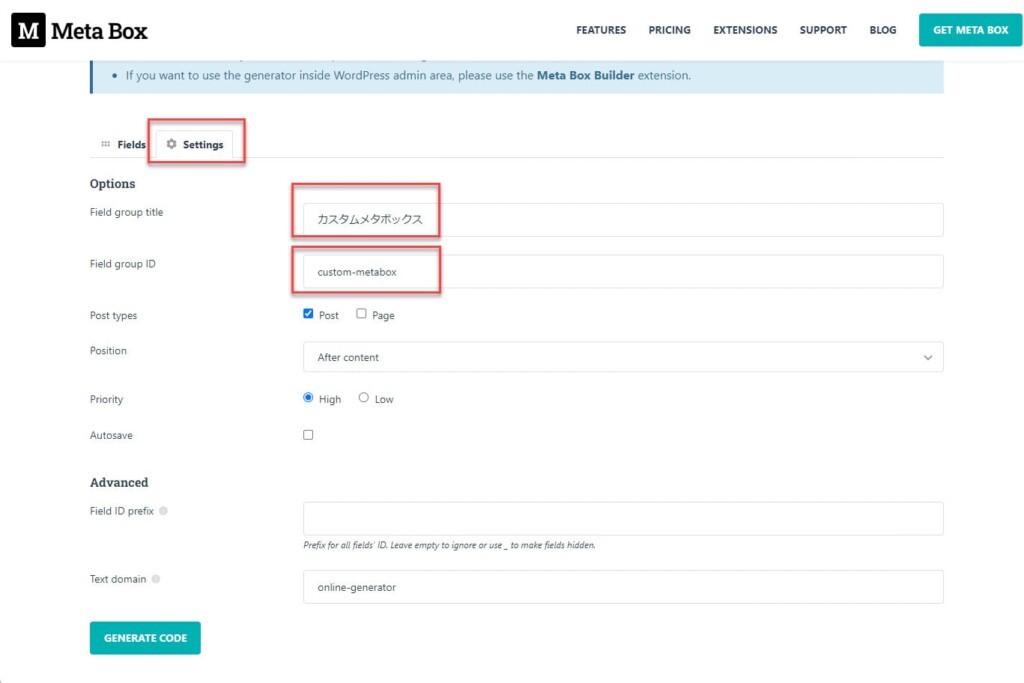
実際にカスタムフィールドを作る前に「Settings」タブをクリックして、Field group titleとField group IDを入力しておく。今回は下記のように入力した。
Field group title : カスタムメタボックス
Field group ID : custom-metabox
入力が終わったら左の「Fields」タブをクリックして実際にカスタムフィールドを作成していく。
カスタムフィールドの追加
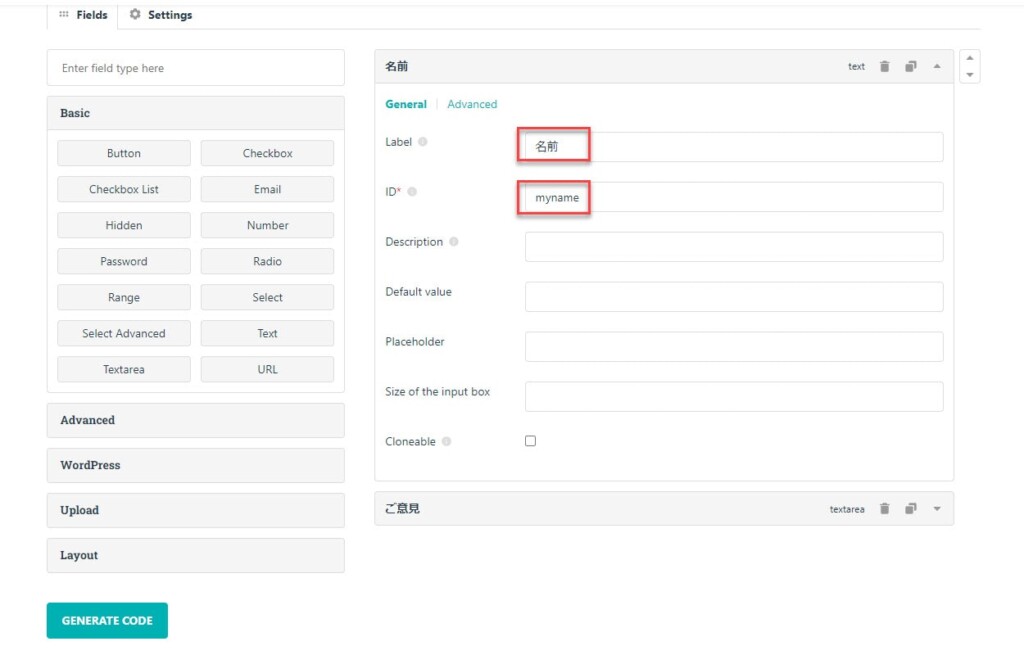
Fierds タブで追加できる項目の種類は主に次の4つに分類されている。
・Basic
・Advanced
・Wordpress
・Upload
・Layout
すべての項目を紹介するのは混乱するのでいくつかピックアップしたものを紹介していく。

Basic
Basicはテキストフィールドやセレクトボックスなど基本的なHTMLのフォームを生成できるセクションだ。基本的な内容なので軽く紹介する。
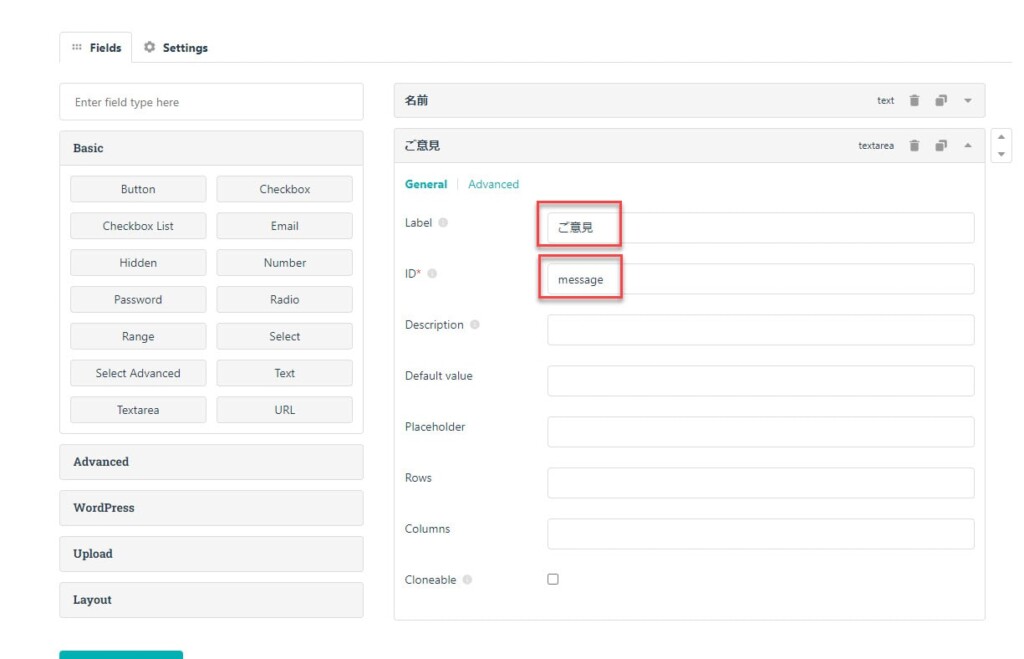
TextとTextarea
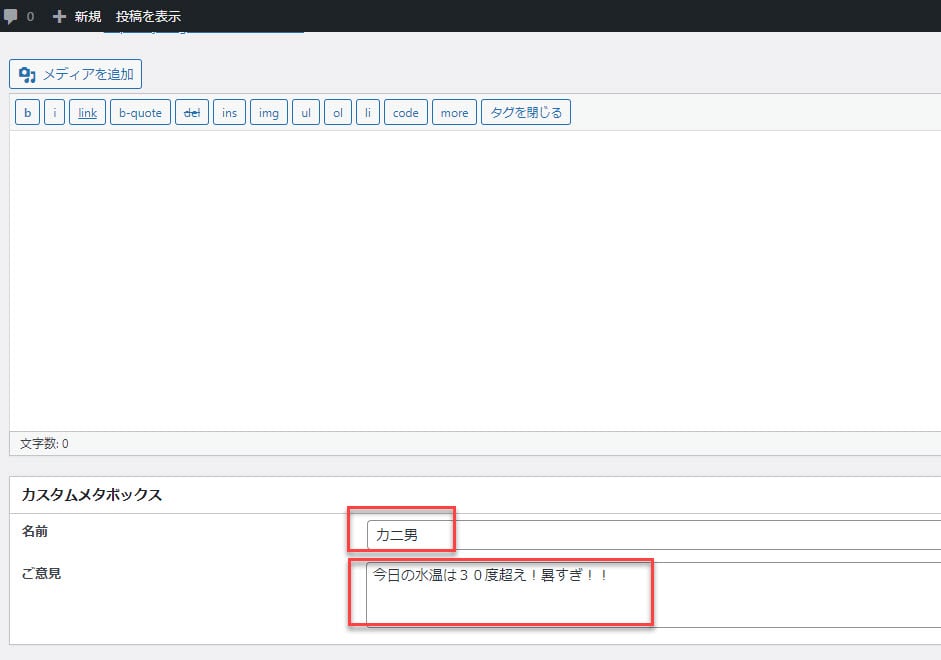
Textはおなじみの1行のテキストを入力するフォーム部品だ。一方、Textareaは複数行の入力フォームを表示するフォーム部品である。
これはすべてのフォームを作成するときの注意事項だがID欄を入力しないと投稿を保存してもカスタムフィールドの値を保存することができない。Label欄に日本語を入力するとあらかじめ入力されていた**ID**の内容がクリアされてしまうのできちんと入力しておこう。


TextとTextareaのLabelとIDを入力し終えたら「GENERATE CODE」ボタンを押す。するとその下にカスタムフィールドを追加するためのコードが生成されるのでそれをコピーして利用しているワードプレスのテーマのfunctions.phpに貼り付ける。

すると投稿の編集画面にTextとTextareaの項目が追加された。何か適当な文字を入力したあとで投稿を保存し、きちんと入力内容が表示されるか確認しよう。もし表示されなかったらフィールドを作成する際に**ID**が未入力だったことが原因だ。

使用したコード
こちらは今回functions.phpに貼り付けたコードである。
add_filter( 'rwmb_meta_boxes', 'your_prefix_register_meta_boxes' );
function your_prefix_register_meta_boxes( $meta_boxes ) {
$prefix = '';
$meta_boxes[] = [
'title' => esc_html__( 'カスタムメタボックス', 'online-generator' ),
'id' => 'custom-metabox',
'context' => 'normal',
'fields' => [
[ 'type' => 'text',
'name' => esc_html__( '名前', 'online-generator' ),
'id' => $prefix . 'myname',
],
[
'type' => 'textarea',
'name' => esc_html__( 'ご意見', 'online-generator' ),
'id' => $prefix . 'message',
],
],
];
return $meta_boxes;
}
Advanced
次はAdvancedだ。AdvancedはBasicと違ってHTMLの標準では用意されいないフォーム部品を利用することができる。以下、1つずつ見ていく。
AutoComplete
AutoCompleteはプルダウンで選択肢を複数選択できる。また入力欄をキーワード検索できるので、都道府県や駅名のように選択したたくさんある場合もキーワードで絞込音で選択できる。

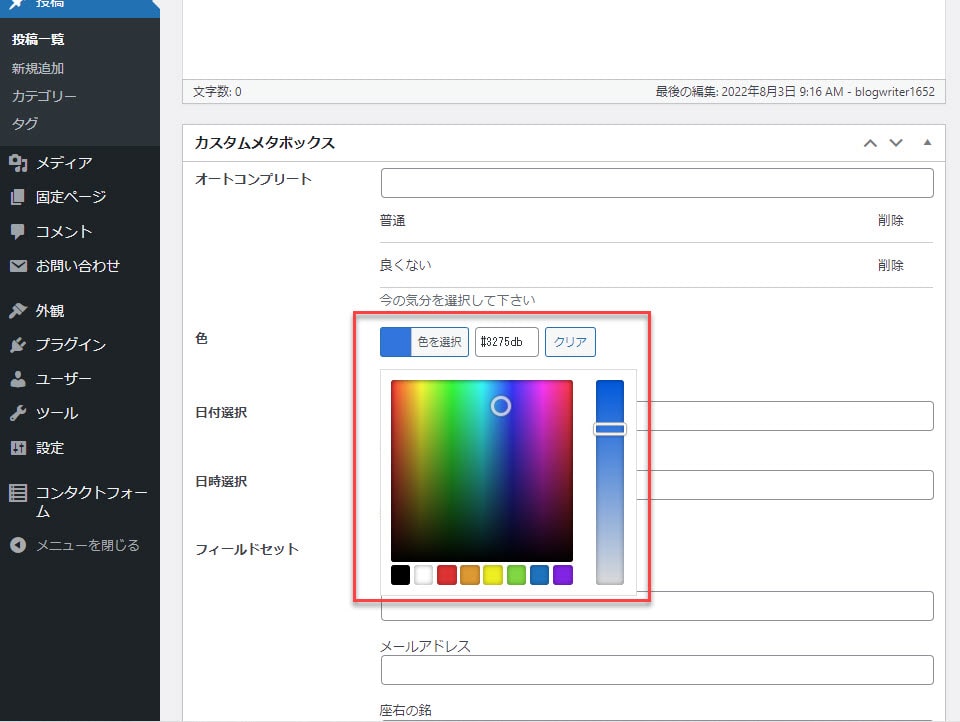
Colorpicker
Colorpickerは色を選択できる。

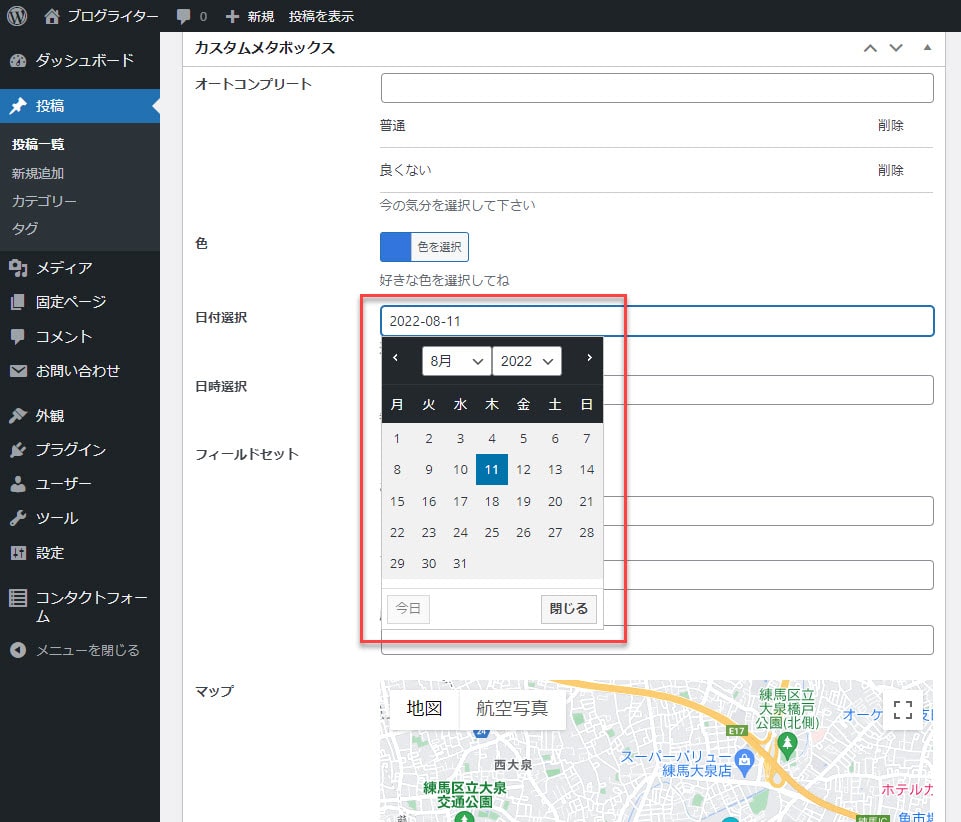
Date
Dateはカレンダーから日付を選択できる。

Date Time
Date Timeはカレンダーで日付と時間を選択できる。

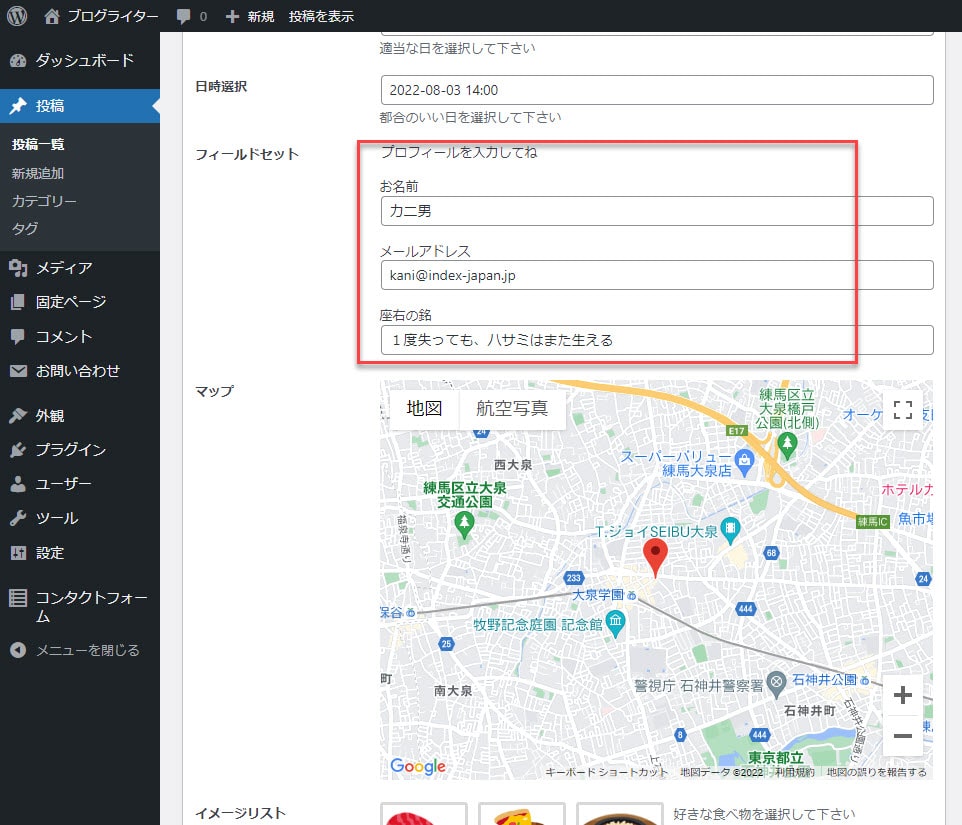
Fieldset Text
Fieldset Textは投稿編集画面にテキスト形式の入力欄を作成することができる。
inputsを1つ以上追加しないとエラーになるので注意。

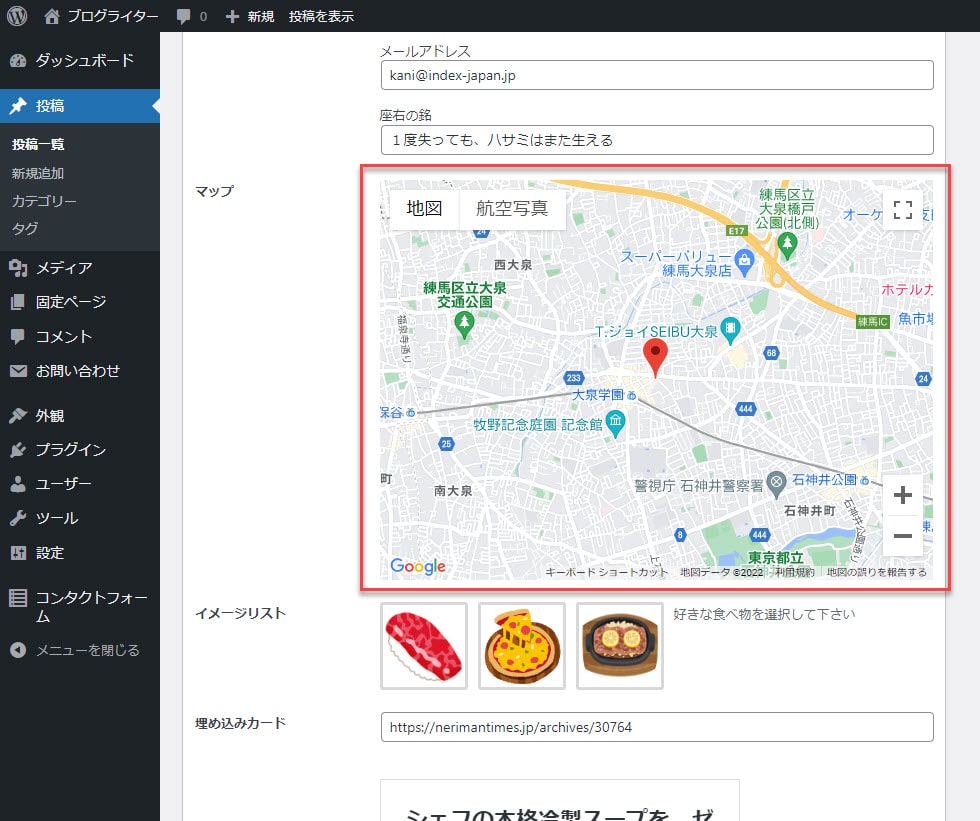
Google Maps
Google Mapsはグーグルマップを表示できるがAPIキーの設定を行う必要がある点は注意。

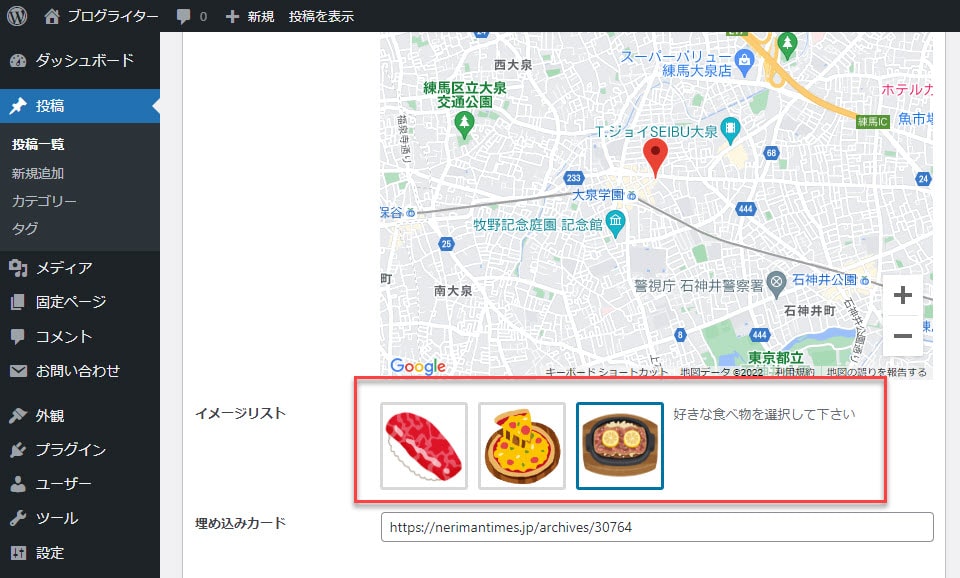
Image Select
Image Selectは画像を選択できるフィールドだ。アドバンスドカスタムフィールドタイプとは違い、選択肢となる画像を手動で設定できる。

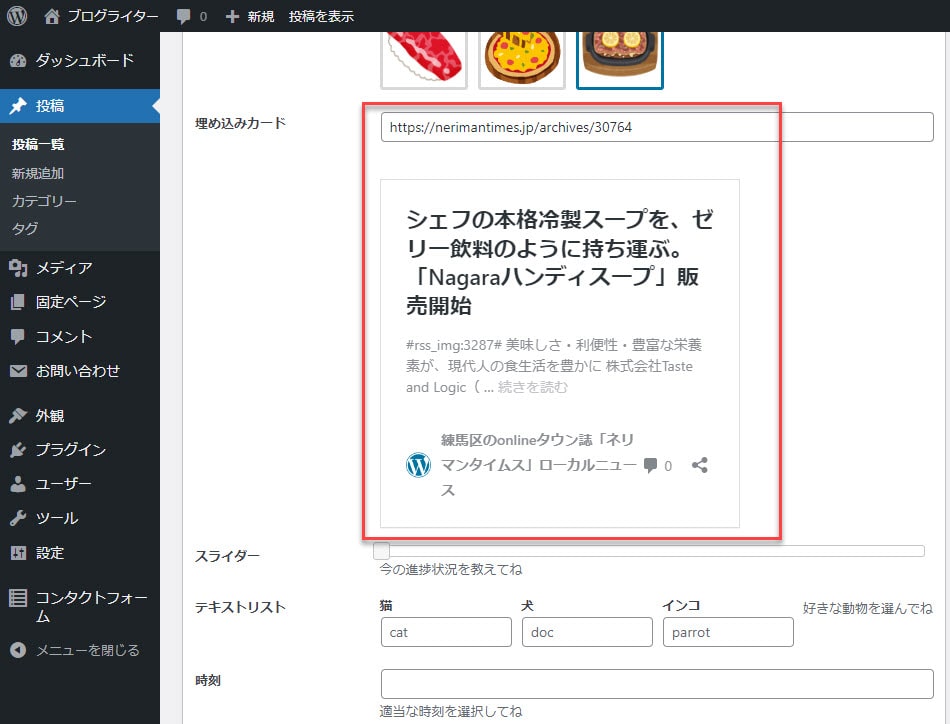
oEmbed
oEmbedには投稿のURLを入力するとブログカードが表示される。関連するおすすめ記事などを手動で設定したい場合に使うといいかも。

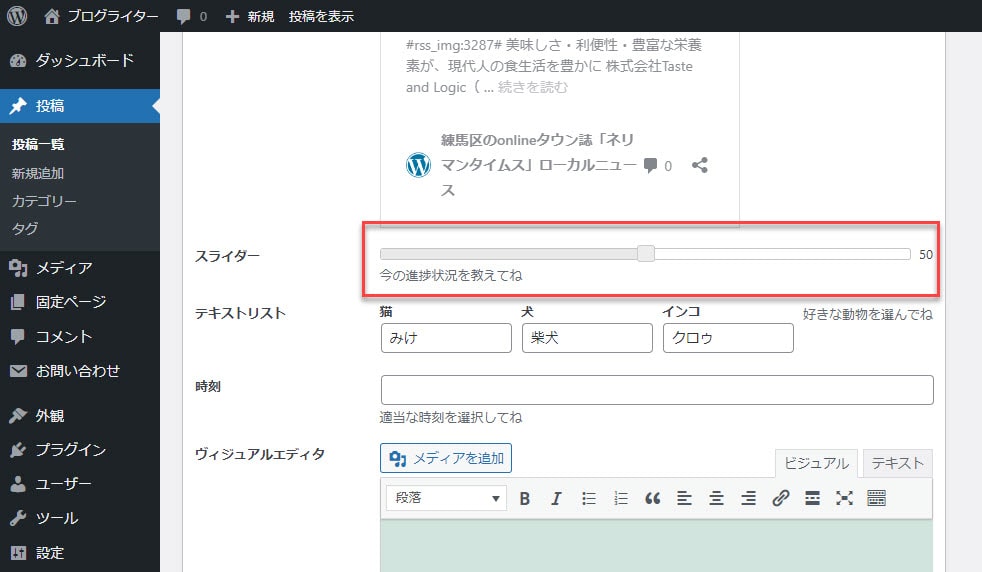
Slider
Sliderは0-100までの範囲をスライダーを操作して保存できる。

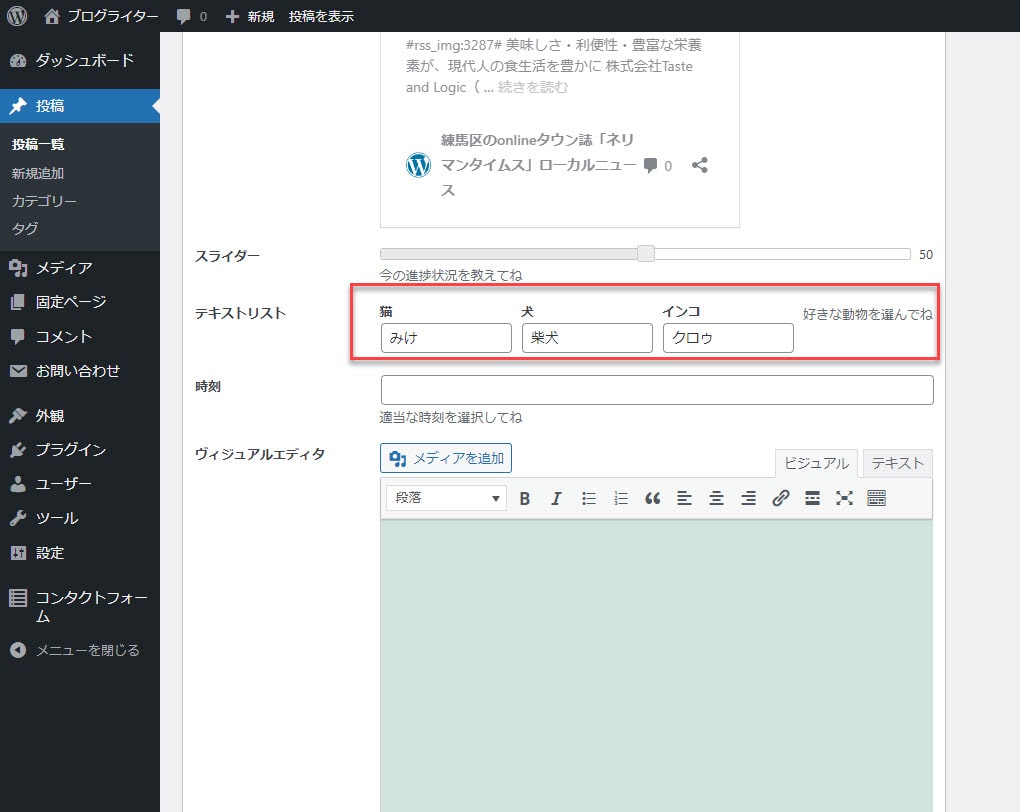
TextList
TextListは複数のテキストフィールドを設置できる。placeholderと書かれた箇所は実際にはキーなので同じ内容を入力すると最後に入力した項目が以外は消えてしまうので注意。

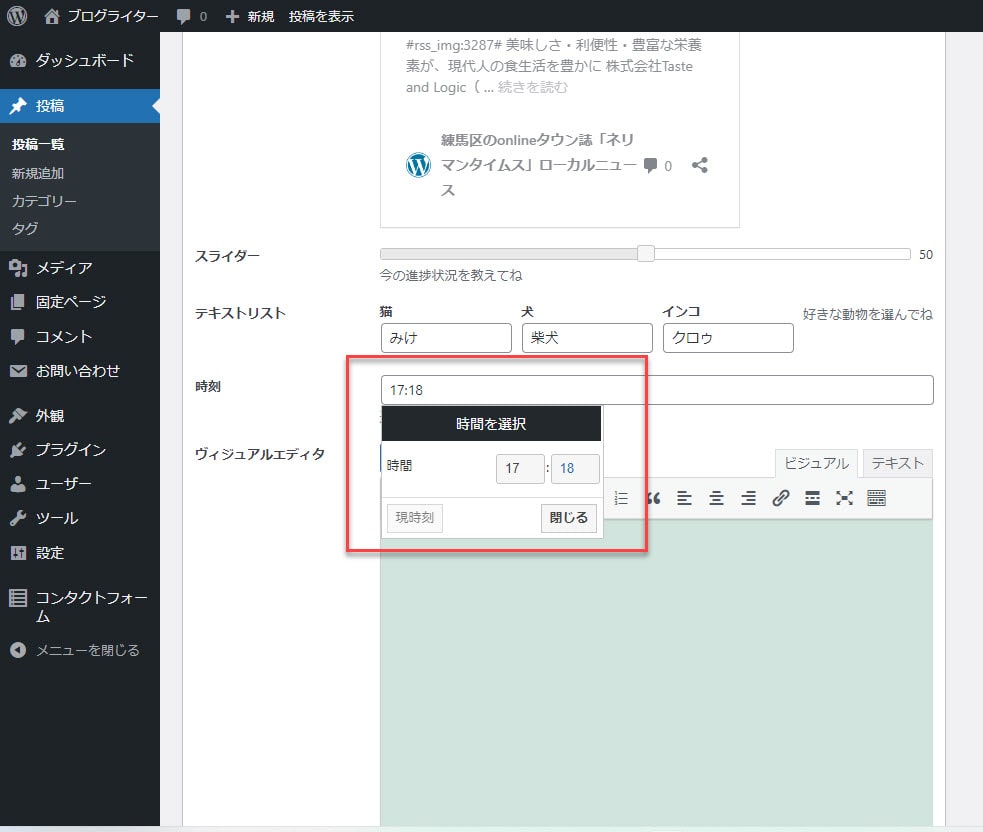
Time
TImeは時刻を選択できる。

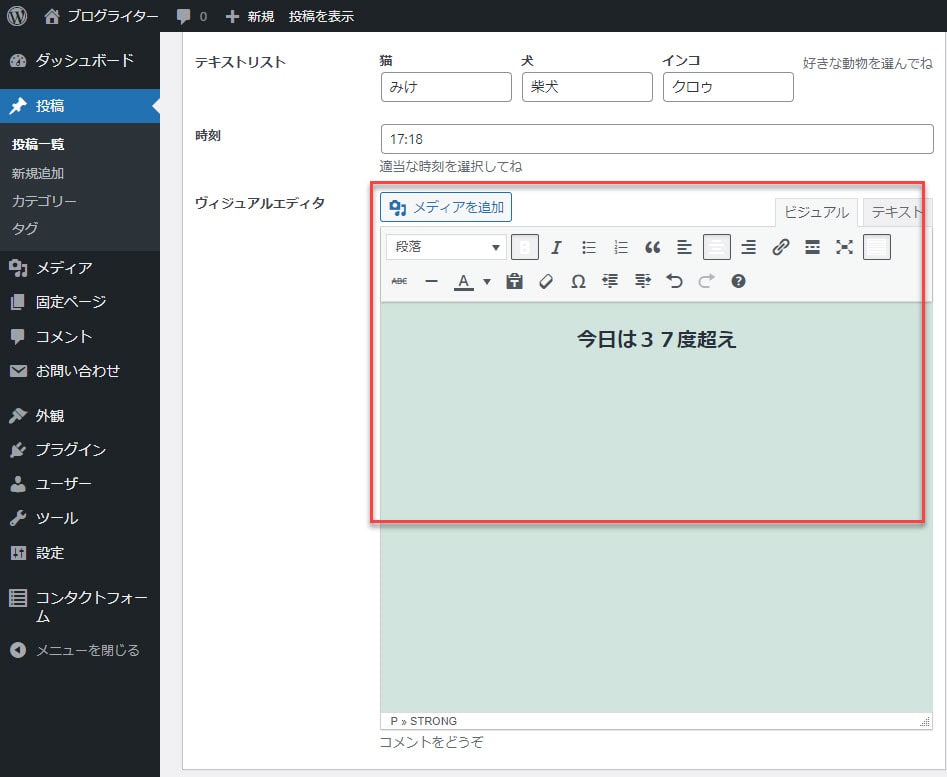
Wysiwyg
Wysiwygはビジュアルエディタを埋め込める。

使用したコード
今回は下記のコードをfunctions.phpに貼り付けたものだ。
add_filter( 'rwmb_meta_boxes', 'your_prefix_register_meta_boxes' );
function your_prefix_register_meta_boxes( $meta_boxes ) {
$prefix = '';
$meta_boxes[] = [
'title' => esc_html__( 'カスタムメタボックス', 'online-generator' ),
'id' => 'custom-metabox',
'context' => 'normal',
'fields' => [
[ 'type' => 'autocomplete',
'name' => esc_html__( 'オートコンプリート', 'online-generator' ),
'id' => $prefix . 'myautocomplete',
'desc' => esc_html__( '今の気分を選択して下さい', 'online-generator' ),
'options' => [
'c1' => esc_html__( '普通', 'online-generator' ),
'c2' => esc_html__( '良くない', 'online-generator' ),
'c3' => esc_html__( 'かなり良い', 'online-generator' ),
],
'size' => -1,
],
[
'type' => 'color',
'name' => esc_html__( '色', 'online-generator' ),
'id' => $prefix . 'color_lpwgb2ii8l',
'desc' => esc_html__( '好きな色を選択してね', 'online-generator' ),
],
[
'type' => 'date',
'name' => esc_html__( '日付選択', 'online-generator' ),
'id' => $prefix . 'date_0rr7spoaycrf',
'desc' => esc_html__( '適当な日を選択して下さい', 'online-generator' ),
],
[
'type' => 'datetime',
'name' => esc_html__( '日時選択', 'online-generator' ),
'id' => $prefix . 'datetime_0sqibpy1u0d',
'desc' => esc_html__( '都合のいい日を選択して下さい', 'online-generator' ),
],
[
'type' => 'fieldset_text',
'name' => esc_html__( 'フィールドセット', 'online-generator' ),
'id' => $prefix . 'fieldset_text_87nelthhhwi',
'desc' => esc_html__( 'プロフィールを入力してね', 'online-generator' ),
'options' => [
'fname' => 'お名前',
'femail' => 'メールアドレス',
'fzayunomei' => '座右の銘',
],
],
[
'type' => 'map',
'name' => esc_html__( 'マップ', 'online-generator' ),
'id' => $prefix . 'map_n92mw77p3dn',
'api_key' => 'AIzaSyAmemwUhW1P_8NgS0aYuZd0KeG4LWtP8G8',
'std' => '35.75065,139.588695',
'region' => 'Japanese',
],
[
'type' => 'image_select',
'name' => esc_html__( 'イメージリスト', 'online-generator' ),
'desc' => esc_html__( '好きな食べ物を選択して下さい', 'online-generator' ),
'options' => [
'寿司' => esc_html__( 'https://3.bp.blogspot.com/-AlbkN3iBTAg/Vq88qL8flQI/AAAAAAAA3dM/CKSjI6l-T6o/s800/food_nikuzushi1.png', 'online-generator' ),
'ピザ' => esc_html__( 'https://3.bp.blogspot.com/-QRErz305OBA/UgSMHMmwbGI/AAAAAAAAW8U/UxiX8qVnYYQ/s800/food_pizza.png', 'online-generator' ),
'ステーキ' => esc_html__( 'https://1.bp.blogspot.com/-isUTMhVvCvs/WUdYs1A9I8I/AAAAAAABE-Y/JK-LdWTSjwogUotsr0N-6kqniAx9gR81gCLcBGAs/s800/food_lemon_steak.png', 'online-generator' ),
],
],
[
'type' => 'oembed',
'name' => esc_html__( '埋め込みカード', 'online-generator' ),
'id' => $prefix . 'oembed_yy5wlffjckg',
'std' => 'https://nerimantimes.jp/archives/30764',
],
[
'type' => 'slider',
'name' => esc_html__( 'スライダー', 'online-generator' ),
'id' => $prefix . 'slider_52xk73pt3z',
'desc' => esc_html__( '今の進捗状況を教えてね', 'online-generator' ),
],
[
'type' => 'text_list',
'name' => esc_html__( 'テキストリスト', 'online-generator' ),
'desc' => esc_html__( '好きな動物を選んでね', 'online-generator' ),
'options' => [
'cat' => '猫',
'doc' => '犬',
'parrot' => 'インコ',
],
],
[
'type' => 'time',
'name' => esc_html__( '時刻', 'online-generator' ),
'id' => $prefix . 'time_z0njfkwcr',
'desc' => esc_html__( '適当な時刻を選択してね', 'online-generator' ),
],
[
'type' => 'wysiwyg',
'name' => esc_html__( 'ヴィジュアルエディタ', 'online-generator' ),
'id' => $prefix . 'wysiwyg_a61won7bxeo',
'desc' => esc_html__( 'コメントをどうぞ', 'online-generator' ),
],
],
];
return $meta_boxes;
}
WordPress
WordPressセクションで選択できるのはワードプレスに関連した項目だ。

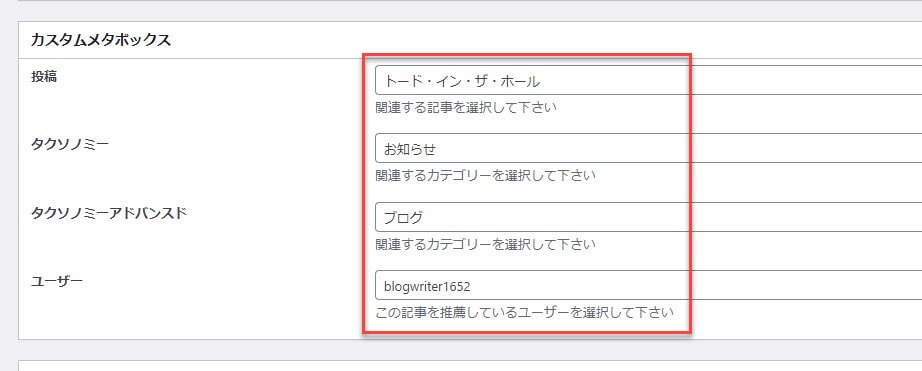
Post
Postは投稿を選択肢として選択させることができる。
Taxsonomy
Taxsonomyはカテゴリやタグの代わりに使う。ただしここで選択した内容はPostmetaテーブルに保存されない。
Taxsonomy Advanced
Taxsonomy Advancedの利用方法はTaxsonomyと同じである。違いは選択した内容はpostmetaテーブルに保存されることだ。
User
Userはワードプレスに登録した人を選択肢の一覧に表示せ選択させることができる。
使用したコード
ここでは下記のコードをfunctions.phpに貼り付けて利用した。
add_filter( 'rwmb_meta_boxes', 'your_prefix_register_meta_boxes' );
function your_prefix_register_meta_boxes( $meta_boxes ) {
$prefix = '';
$meta_boxes[] = [
'title' => esc_html__( 'カスタムメタボックス', 'online-generator' ),
'id' => 'custom-metabox',
'context' => 'normal',
'fields' => [
[ 'type' => 'post',
'name' => esc_html__( '投稿', 'online-generator' ),
'id' => $prefix . 'post_9ezzsczujvc',
'desc' => esc_html__( '関連する記事を選択して下さい', 'online-generator' ),
'post_type' => 'post',
'field_type' => 'select_advanced',
],
[
'type' => 'taxonomy',
'name' => esc_html__( 'タクソノミー', 'online-generator' ),
'id' => $prefix . 'taxonomy_6my6vka9ljv',
'desc' => esc_html__( '関連するカテゴリーを選択して下さい', 'online-generator' ),
'taxonomy' => 'category',
'field_type' => 'select_advanced',
],
[
'type' => 'taxonomy_advanced',
'name' => esc_html__( 'タクソノミーアドバンスド', 'online-generator' ),
'id' => $prefix . 'mytaxadvanced',
'desc' => esc_html__( '関連するカテゴリーを選択して下さい', 'online-generator' ),
'taxonomy' => 'category',
'field_type' => 'select_advanced',
],
[
'type' => 'user',
'name' => esc_html__( 'ユーザー', 'online-generator' ),
'id' => $prefix . 'user_ept1t2xot7g',
'desc' => esc_html__( 'この記事を推薦しているユーザーを選択して下さい', 'online-generator' ),
'field_type' => 'select_advanced',
],
],
];
return $meta_boxes;
}
Upload
Uploadセクションではファイル全般、画像、動画をアップロードするフィールドを設置することができる。

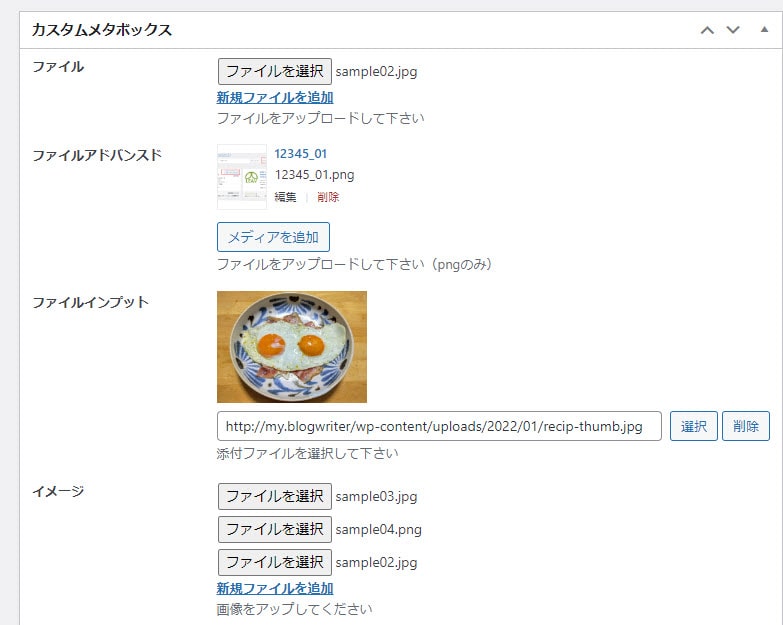
FileとFile Advanced
FileとFile Advancedはファイルのアップロード方法が異なる。Fileの方は従来のHTMLにあるアップロードボタンが表示されているのに対し、File Advancedはワードプレス専用の「メディアを追加」ボタンを使ってアップロードする。
File Advancedでは検索結果をmime typeでフィルタリングできるので「jpg形式の画像だけをアップさせたい」「png形式の画像だけを選択できるようにしたい」といった用途に利用できる。
File Input
File Inputは選択した内容のURLを確認することのできるフィールドだ。注意点として「size」はテキストフィールドの「size」と同じでテキストフィールドの長さの指定になる。アップロードできるファイルの容量ではない。
Image と Image Advanced
ImageとImage AdvancedはFileとFile Advancedと同じ関係だ。ただ使ってみたところ画像ではないテキストファイルも普通に表示されるのであえて使う必要がないように思う。

Video
Videoは動画をアップロードできる。
使用したコード
ここでは下記のコードをfunctions.phpに貼り付けて利用した。
add_filter( 'rwmb_meta_boxes', 'your_prefix_register_meta_boxes' );
function your_prefix_register_meta_boxes( $meta_boxes ) {
$prefix = '';
$meta_boxes[] = [
'title' => esc_html__( 'カスタムメタボックス', 'online-generator' ),
'id' => 'custom-metabox',
'context' => 'normal',
'fields' => [
[ 'type' => 'file',
'name' => esc_html__( 'ファイル', 'online-generator' ),
'id' => $prefix . 'file_3sby2b1nzjd',
'desc' => esc_html__( 'ファイルをアップロードして下さい', 'online-generator' ),
'max_file_uploads' => 3,
],
[
'type' => 'file_advanced',
'name' => esc_html__( 'ファイルアドバンスド', 'online-generator' ),
'id' => $prefix . 'file_advanced_7vepbjho78j',
'desc' => esc_html__( 'ファイルをアップロードして下さい(pngのみ)', 'online-generator' ),
'mime_type' => 'image/png',
],
[
'type' => 'file_input',
'name' => esc_html__( 'ファイルインプット', 'online-generator' ),
'id' => $prefix . 'file_input_85j6vr2n5oq',
'desc' => esc_html__( '添付ファイルを選択して下さい', 'online-generator' ),
],
[
'type' => 'image',
'name' => esc_html__( 'イメージ', 'online-generator' ),
'id' => $prefix . 'image_zakceumjhjm',
'desc' => esc_html__( '画像をアップしてください', 'online-generator' ),
'max_file_uploads' => 5,
],
[
'type' => 'image_advanced',
'name' => esc_html__( '画像アドバンスド', 'online-generator' ),
'id' => $prefix . 'image_advanced_52gca10x32t',
'desc' => esc_html__( '画像を選択して下さい', 'online-generator' ),
'max_file_uploads' => 5,
],
[
'type' => 'video',
'name' => esc_html__( '動画', 'online-generator' ),
'id' => $prefix . 'video_ke5gsjto0x7',
'desc' => esc_html__( '動画をアップロードできます', 'online-generator' ),
'max_file_uploads' => 1,
],
],
];
return $meta_boxes;
}
Layout
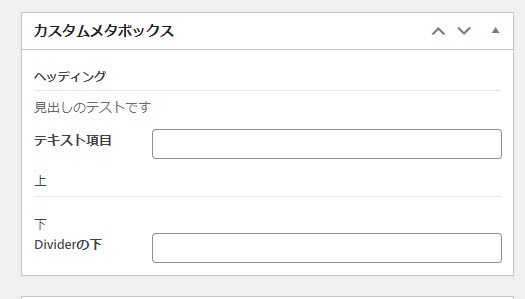
最後はLayoutだ。レイアウトは作成した各種フィールドを見やすく分けるために利用するものでDividerとHeaderの2つしか無い。

Dvider
Dviderは区切り線を挿入することができる。また区切り線の上下にそれぞれテキストを入力することができる。
Header
Headerは見出しを挿入することができるフィールドだ。使用してみたたところ文字サイズが小さすぎるのでカスタムCSSで調整する必要があるかもしれない。またDividerと同じく上下にテキストを挿入することができる。
使用したコード
ここでは下記のコードをfunctions.phpに貼り付けて利用した。
add_filter( 'rwmb_meta_boxes', 'your_prefix_register_meta_boxes' );
function your_prefix_register_meta_boxes( $meta_boxes ) {
$prefix = '';
$meta_boxes[] = [
'title' => esc_html__( 'カスタムメタボックス', 'online-generator' ),
'id' => 'custom-metabox',
'context' => 'normal',
'fields' => [
[ 'type' => 'heading',
'name' => esc_html__( 'ヘッディング', 'online-generator' ),
'desc' => esc_html__( '見出しのテストです', 'online-generator' ),
],
[
'type' => 'text',
'name' => esc_html__( 'テキスト項目', 'online-generator' ),
'id' => $prefix . 'text_3hws0m5adnp',
],
[
'type' => 'divider',
'before' => '上',
'after' => '下',
],
[
'type' => 'text',
'name' => esc_html__( 'Dividerの下', 'online-generator' ),
'id' => $prefix . 'text_gdxnokzidvl',
],
],
];
return $meta_boxes;
}
終わりに
今回は投稿と固定ページの編集画面にカスタムフィールドを追加できる「Meta Box」プラグインを紹介した。普段利用しているアドバンスドカスタムフィールドプラグインには存在しない機能も「Meta Box」プラグインにはあるので要件に応じて使い分けることで制作コストを減らしてくれるだろう。




コメント ( 0 )
トラックバックは利用できません。



























この記事へのコメントはありません。