
フォームを動的に切り替えるConditional Fields for Contact Form 7とは
はじめに
ワードプレスでお問合せフォームのプラグインといえばContact Form 7である。Contact Form 7は日本製でワードプレスが使われ始めた当初から存在したので日本でもほとんどの人が知っているプラグインである。
あなたはContact Form 7を使っていて、
・もっと柔軟なフォームが作れたらいいのになぁ…
・選択したい内容によってフォームの項目を切り替えたりできないかなぁ…
と感じたことはないだろうか?
ワードプレスの管理画面上でお問合せフォームを作成できる機能はとても便利だけど、フォームの項目数が多くなるとフォームを作る方もお問合せをする方も入力が大変になる。
JQueryを使って表示項目を切り替えたりすることはできるが、
「必須項目の有効、無効の切り替え」や「サンクスメールにその他を選択したときだけその他の内容を追記したい」といったカスタマイズをするにはワードプレスとPHPの知識が必要なり、なかなか面倒である。
最短本日中までにそろう
そんな時に便利なのがConditional Fields for Contact Form 7プラグインである。
Conditional Fields for Contact Form 7の使い方
Conditional Fields for Contact Form 7 プラグインは、Contact Form 7に条件付フィールドを追加するためのプラグインである。
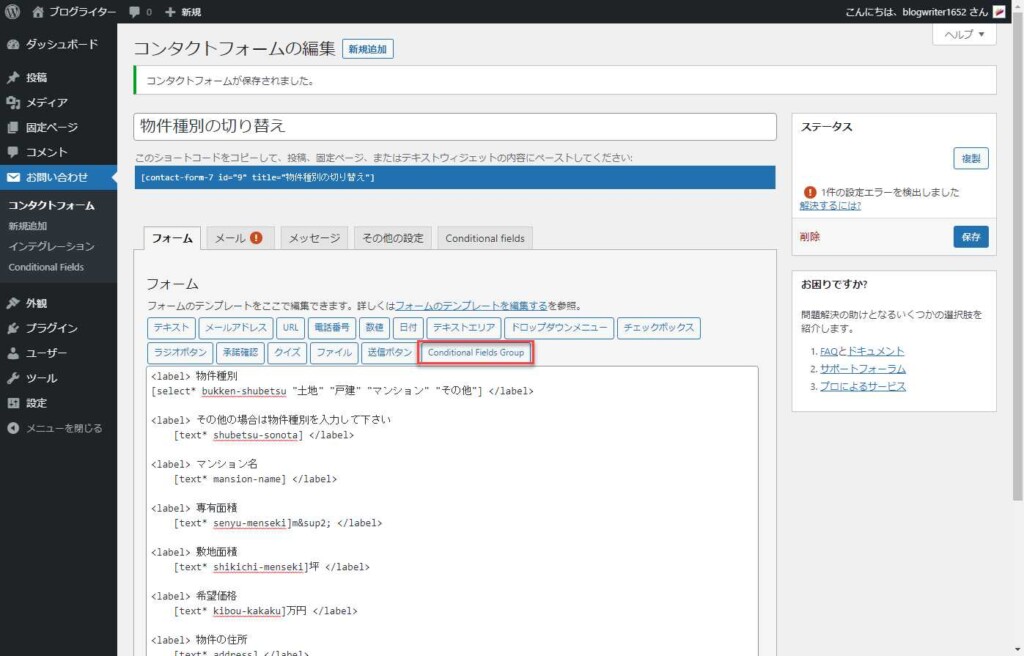
Conditional Fields for Contact Form 7 をインストールするとコンタクトフォーム編集画面の「フォーム」タブにConditional Fields Groupというボタンが追加される。
このボタンを使って、条件付きフィールドを作成することができる。
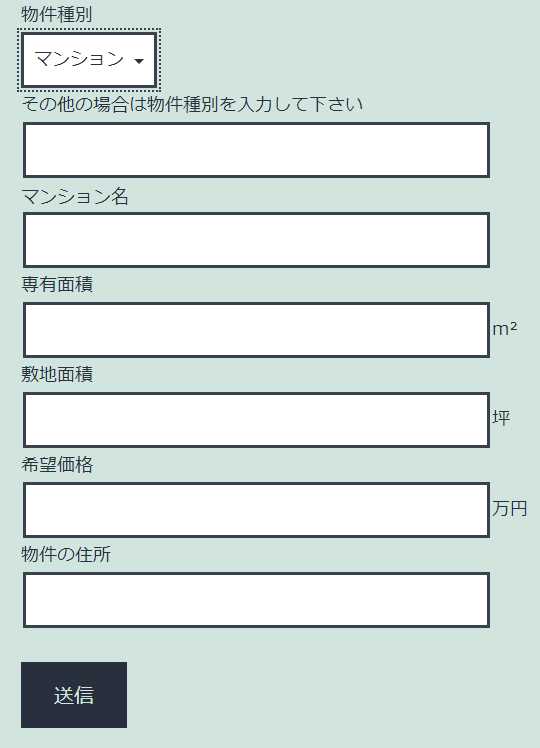
サンプルとして下記のような簡易売却査定依頼のフォームを作成したいと思う。
・物件種別をプルダウンで選択できる。
・物件種別の選択肢の内容は”土地”, “戸建”, “マンション”,”その他”の4種類である。
・物件種別の内容によって項目の表示の切り替えが行える。
・物件種別、希望価格、物件の住所は常に表示する項目とする。
選択した物件種別の内容によって表示項目は下記のようにしたい
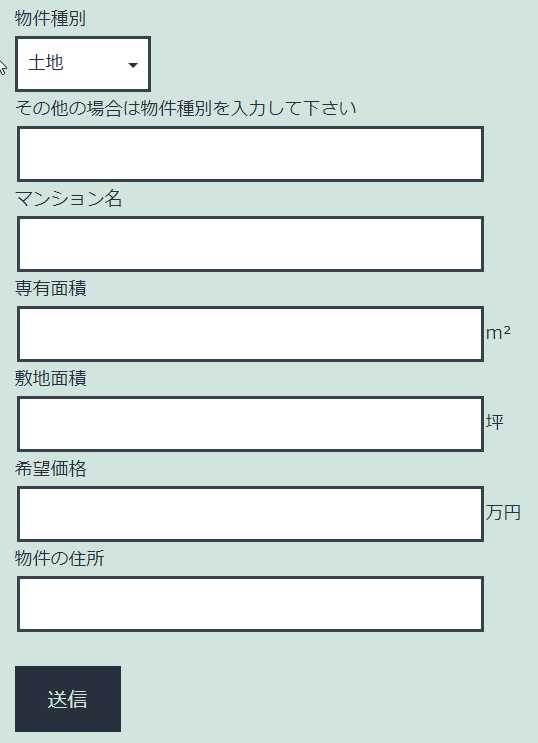
土地を選択した場合に表示する項目
「物件種別」「敷地面積」「希望価格」「物件の住所」の4つ

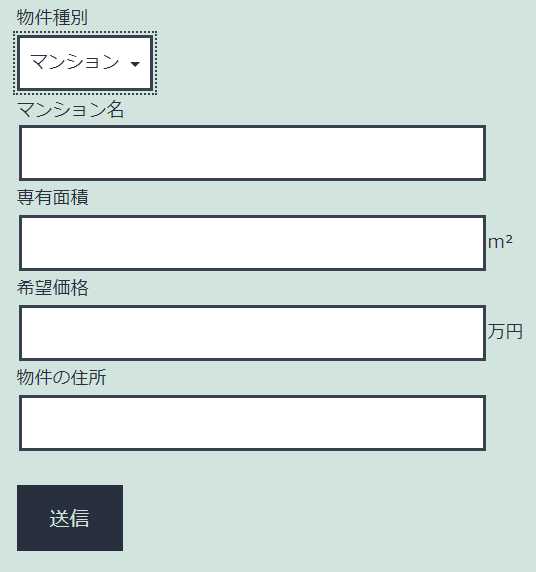
マンションを選択した場合に表示する項目
「物件種別」「マンション名」「専有面積」「希望価格」「物件の住所」の5つ

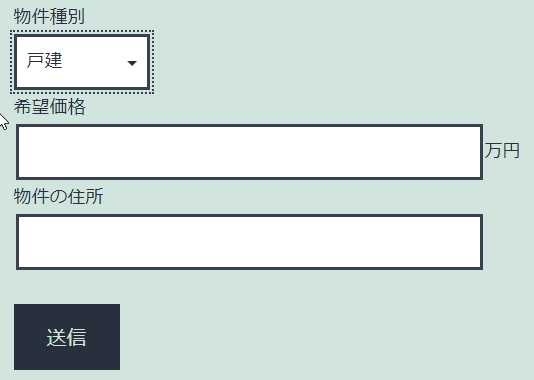
戸建を選択した場合に追加で表示する項目
「物件種別」「希望価格」「物件の住所」の3つ

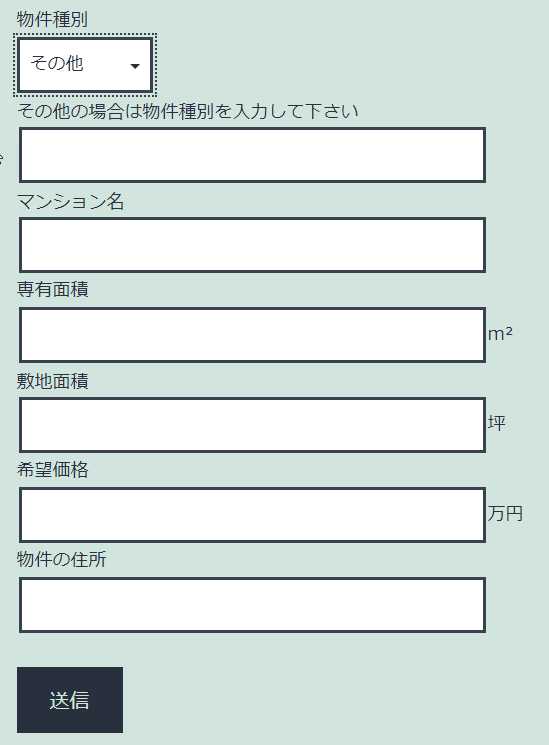
その他を選択した場合に追加で表示する項目
「物件種別」「その他の場合の内容」「専有面積」「敷地面積」「希望価格」「物件の住所」の7つ

フォームの作成
さて、これらのフォームの作成手順であるが、最初にすべての項目をContact Form 7の編集画面に入力しておく。
<label> 物件種別 [select* bukken-shubetsu "土地" "戸建" "マンション" "その他"] </label> <label> その他の場合は物件種別を入力して下さい [text* shubetsu-sonota] </label> <label> マンション名 [text* mansion-name] </label> <label> 専有面積 [text* senyu-menseki]m² </label> <label> 敷地面積 [text* shikichi-menseki]坪 </label> <label> 希望価格 [text* kibou-kakaku]万円 </label> <label> 物件の住所 [text* address] </label> <br> [submit "送信"]
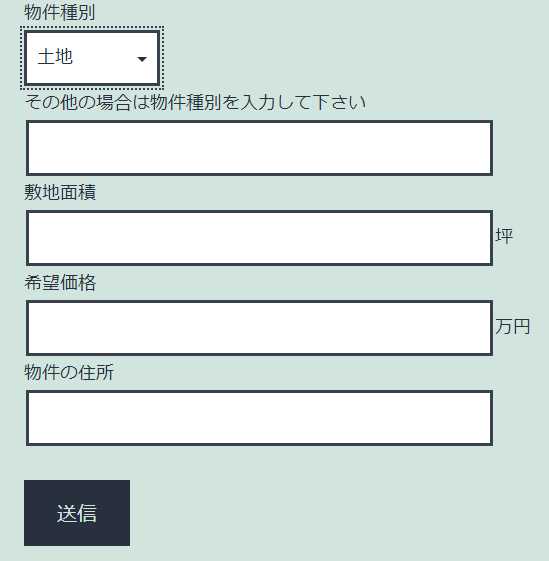
画面を表示するとこのようにすべての項目があらかじめ表示されている状態になる。

groupタグを使って切り替えられるようにする
物件種別でマンションを選択した場合は「マンション名」と「専有面積」を表示するようにしたい。
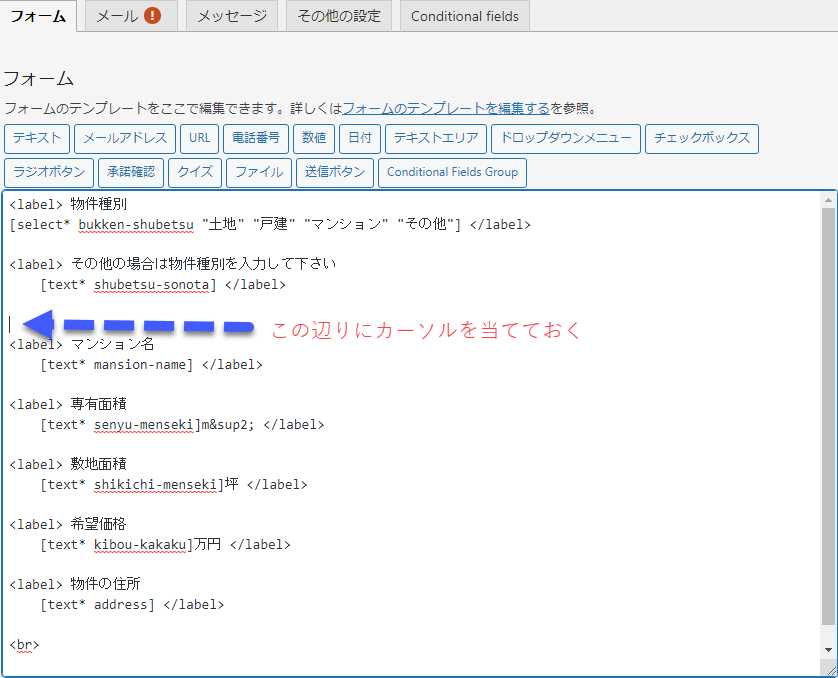
それにはgroupタグで表示を切り替えたい部分を囲む必要があるのだが、そのままだと予期しない場所にタグが挿入されてしまう可能性がある。それを防ぐために囲みたい部分の先頭にカーソルを移動しておく。
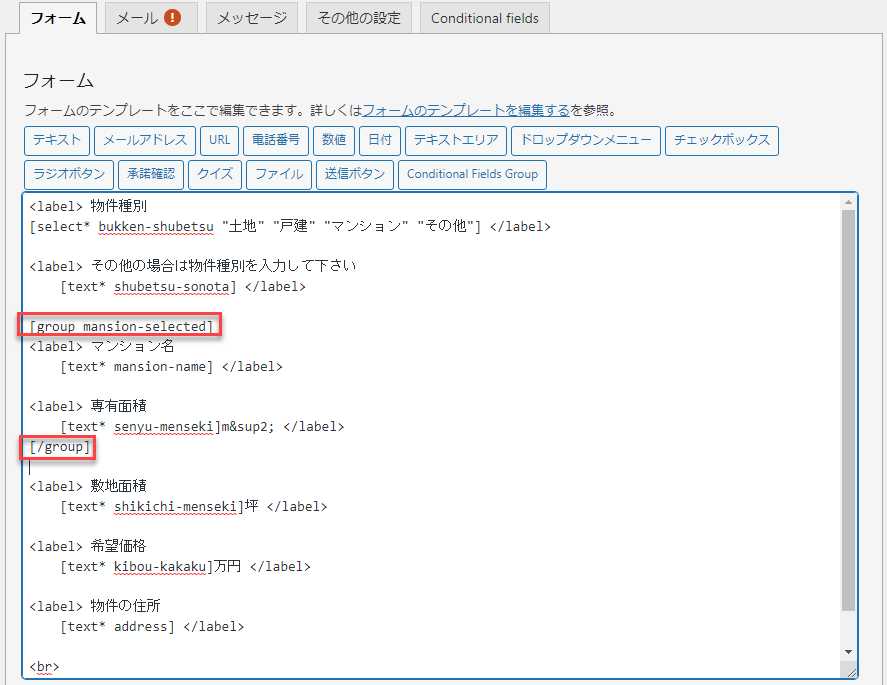
今回はマンション名と専有面積の表示を切り替えたいのでマンション名の上に行にカーソルを移動する。

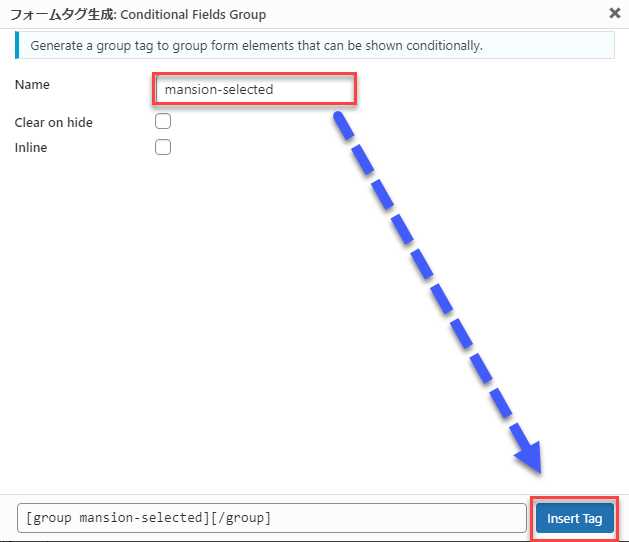
次に「Conditional Fields Group 」ボタンを選択して、グループ名を入力する。今回はマンションを選択したときに表示するので「mansion-selected」にした。


Name欄に「mansion-selected」と入力したあとで、「Insert Tag」をクリックする。

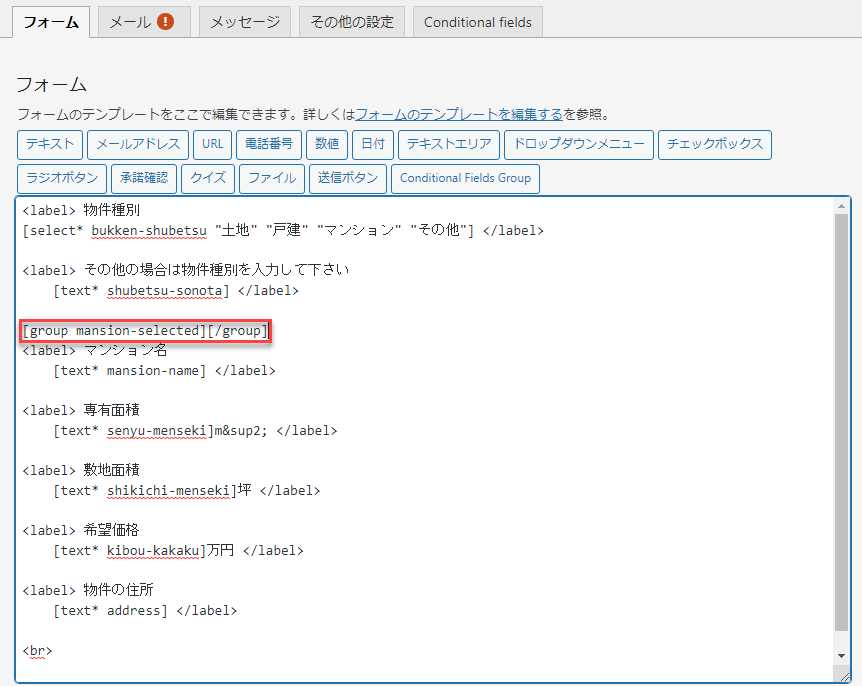
すると、カーソルを置いていたマンション名の上の行に[group mansion-selected]というショートコードのブロックが挿入された。このままだと切り替える中身がなにもないので[/group]を専有面積の下の行に移動する。

これで、[group mansion-selected]の中にマンション名と専有面積を閉じ込めることができた。
複数の専門家からの提案を受け取りましょう
ここで一度「保存」ボタンを押して保存しておく。
次は、選択した物件種別がマンションなら[group mansion-selected]の中身を表示するように設定する。

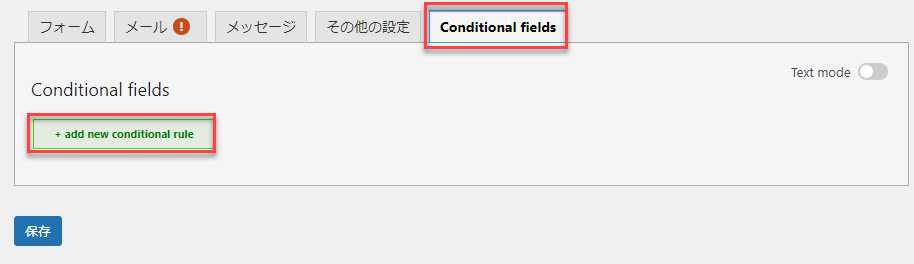
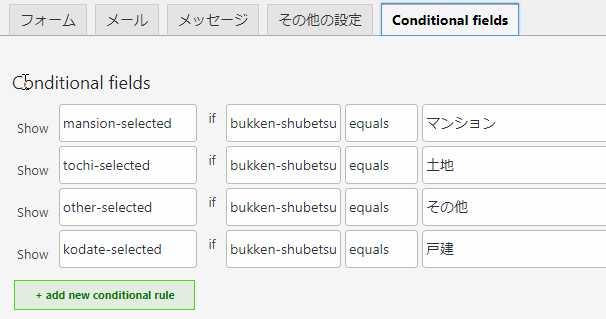
「Conditional fields」タブを選択して、「+ add new conditional rule」をクリックする。

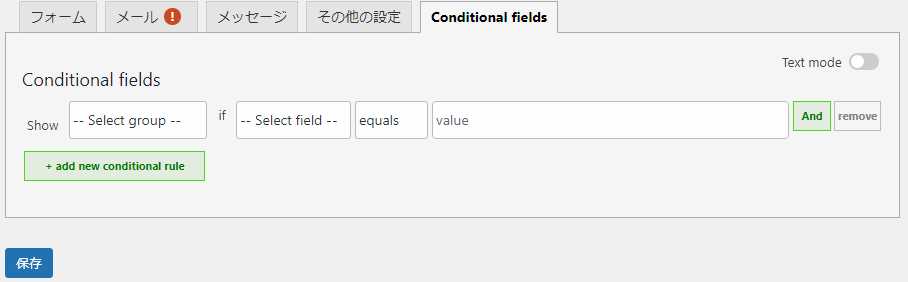
表示ルールの選択欄が表示されるのでそれぞれ次のように選択・入力する。
Show
Select group: mansion-selected
If
Select field: bukken-shubetsu
EqualsはそのままでOK
value: マンション

入力が終わったら、保存ボタンをクリックして保存する。

物件種別で「マンション」を選択すると、「マンション名」と専有面積が表示されるようになった。!

これで選択した物件種別によってフォームの項目を切りかることができるようになった。
メールの本文を切り替える
次はメールの文章も切り替えられるようにしたい。
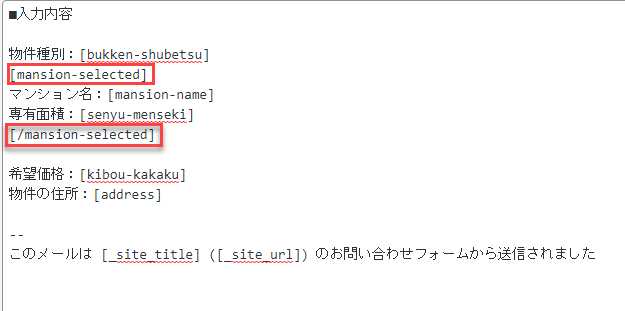
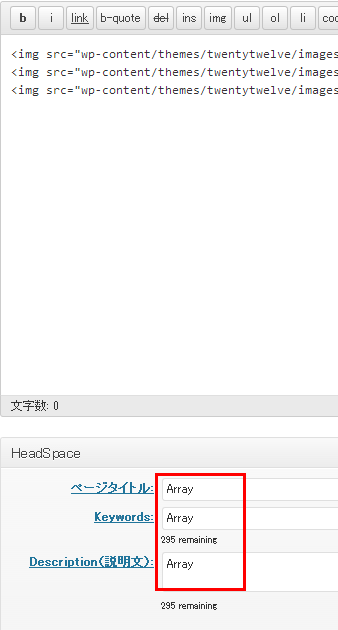
物件種別にマンションを選択したときだけ、メールの内容にマンション名と専有面積を表示するには、表示したい項目を[mansion-selected][/mansion-selected]で囲む必要がある。
下図の赤枠で囲まれた場所がそうである。

これでメール送信すると物件種別にマンションを選択した状態でメールを送信すると、メールの文中にマンション名と専有面積が表示されることを確認できた。

他の物件種別を選択した場合のフォームタグの完全版も記載しておく。
<label> 物件種別
[select* bukken-shubetsu "土地" "戸建" "マンション" "その他"] </label>
[group other-selected]
<label> その他の場合は物件種別を入力して下さい
[text* shubetsu-sonota] </label>
[/group]
[group mansion-selected]
<label> マンション名
[text* mansion-name] </label>
<label> 専有面積
[text* senyu-menseki]m² </label>
[/group]
[group tochi-selected]
<label> 敷地面積
[text* shikichi-menseki]坪 </label>
[/group]
[group kodate-selected]
<label> 敷地面積
[text* shikichi-menseki]坪 </label>
[/group]
<label> 希望価格
[text* kibou-kakaku]万円 </label>
<label> 物件の住所
[text* address] </label>
<br>
[submit "送信"]
下記はConditional fieldsを全て設定したもの。

Conditional Fields for Contact Form 7プラグインを日本語化する
「Conditional Fields for Contact Form 7 」プラグインは便利なプラグインだが、説明が英語なので導入しづらい人もいるかも知れないので日本語がファイル用意した。
ダンロードはこちら。
日本語化の設定方法は、zipファイルを解凍してできた、
・cf7-conditional-fields-ja.mo
・cf7-conditional-fields-ja.po
こちらの2つのファイルをワードプレスのインストールパス/wp-content/languages/plugins/にコピーする。
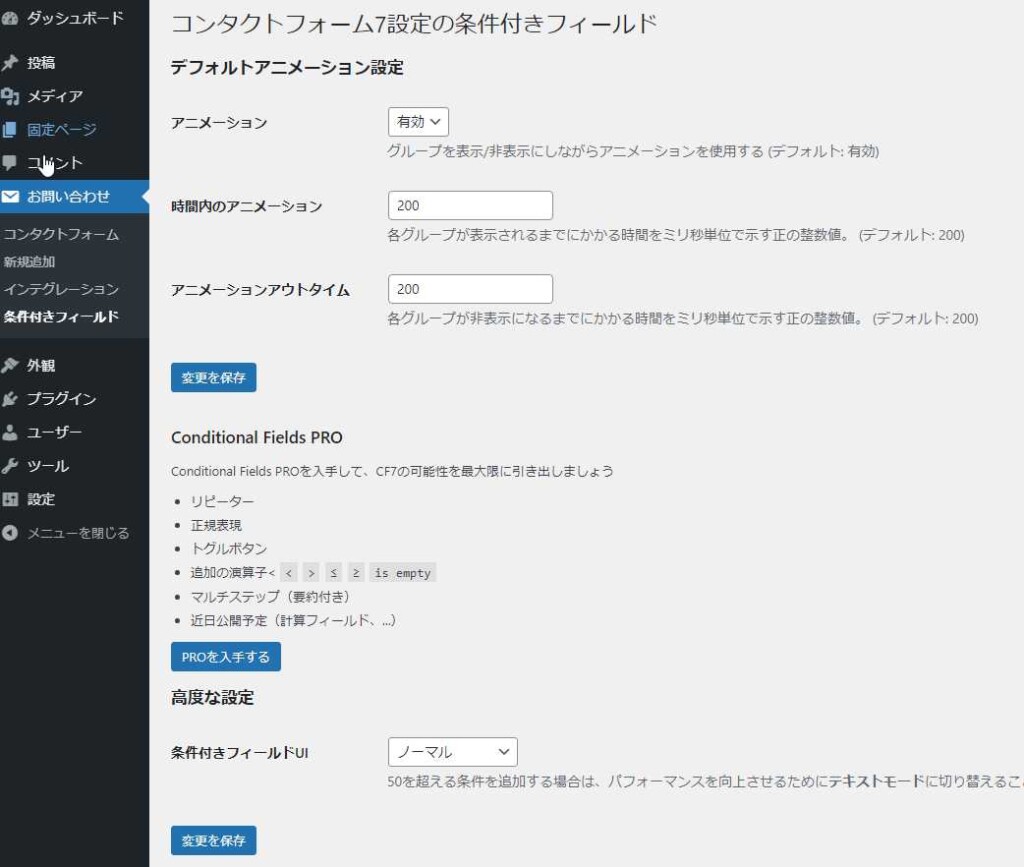
管理画面をリロードすると日本語化で表示される。

まとめ
・Contact Form 7はとても使いやすいプラグインだが、項目数の多いフォームを作るとユーザビリティーが下がるという問題があった。
・そこで、Conditional Fields for Contact Form 7プラグインを使用すれば、選択した内容によってフォームの表示項目を切り替えることができるようになり、ユーザービリティーを上げることができる。
¥Conditional Fields for Contact Form 7プラグインは売却査定のような入力項目が多いフォームを作る人におすすめのプラグインだ。
練馬に関係ないって?
練馬区で勤めるエンジニアの投稿ってことで勘弁な!




コメント ( 0 )
トラックバックは利用できません。































この記事へのコメントはありません。