
Contact Form 7 を更にパワーアップするプラグインを紹介
Contact Form 7 プラグインを便利にする3つのおすすめプラグイン
ワードプレスでサイトを制作するときに必ず使用しているContact Form 7 だが、それをもっと便利に使うための5つのプラグインをご紹介。
1.Custom Validation Message for Contact Form 7

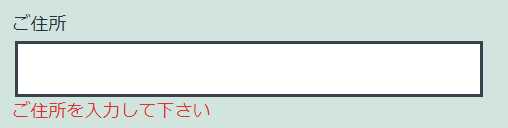
Contact form 7 では必須項目の入力フォームでエラーを表示すると「必須項目を入力して下さい。」というそっけない文字しか表示されない。フォームの項目数が5つぐらいの少ないフォームならこのままでもいいかもしれないけど、項目数が6とか10ぐらいになると「必須項目を入力して下さい」という文字がズラッと並んで不親切に感じることがある。これを解消するプラグインが「Custom Validation Message for Contact Form 7」だ。
「Custom Validation Message for Contact Form 7」プラグインを使えば、エラーになった項目名をエラーメッセージに反映させることが可能になる。

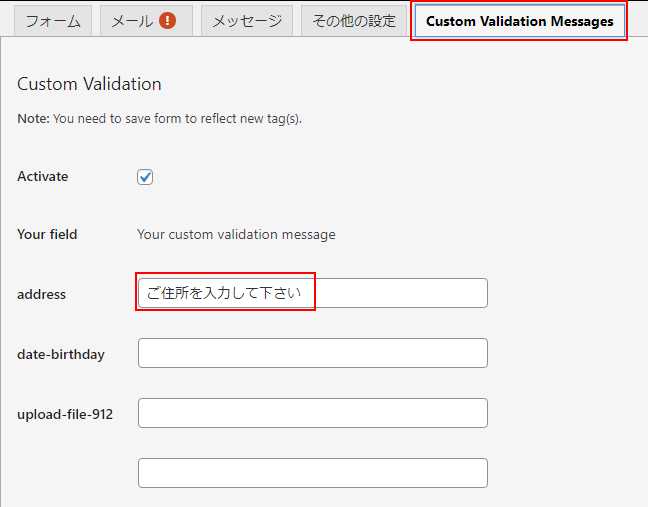
メッセージの設定方法も簡単で、フォームの編集画面で「Custom Validation Messages」タブを選択して、該当する項目のエラーメッセージを入力するだけである。

最短本日中までにそろう
2.Date Time Picker for Contact Form 7
2つ目はフォームに訪問日などを選択できるようにするデイトピッカーを表示できるようにする「Date Time Picker for Contact Form 7」プラグインだ。

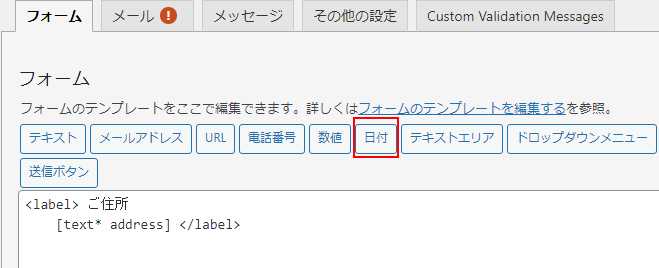
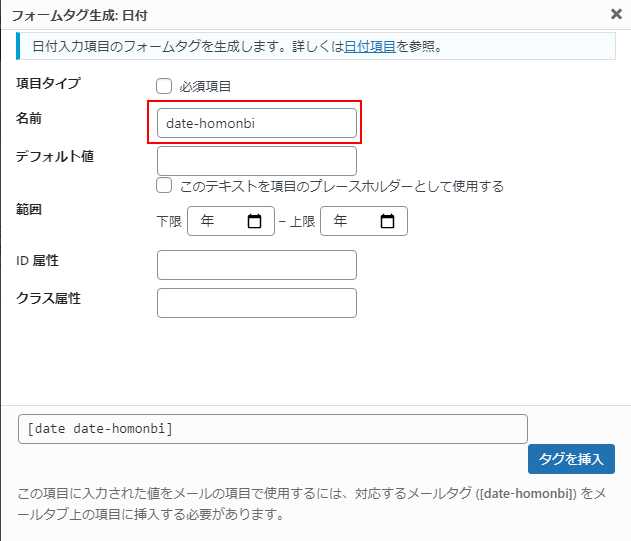
設定方法はフォームタブの日付ボタンをクリックすると、

フォームタグの生成画面が表示されるので、名前を適当に決めて「タグを挿入」ボタンを押して、フォームにタグを挿入する。

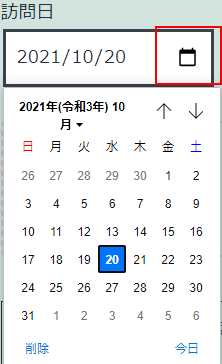
フォームのカレンダーアイコンをクリックするとカレンダーが表示されるので年月日を選択することができる。

3.Contact Form 7 Image Captcha
Contact Form 7で作成したフォームをトップページやお問合せページに設定しているとスパムメールが大量に舞い込んでくることがある。数年前は、スパムの内容がアルファベットのみだったので入力内容に日本語(マルチバイト文字)が含まれているかをJavascriptでチェックしていたが、最近のスパムはアラビア語のスパムが届くようになり、日本語チェックを抜けてしまうので困っていた。

アラビア語のスパム。マルチバイト文字と判断されてしまいJavascriptでスパムをブロックしきれなくなった
そこで代替案として利用しているのが「Contact Form 7 Image Captcha」プラグインだ。

「Contact Form 7 Image Captcha」プラグインをインストールして有効化すると、フォームタブに「画像タイプ Captcha」というボタンが追加される。

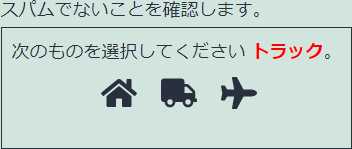
ボタンを押すと[cf7ic]タグが発行されるのでフォームにセットするとフロントでは、下記のようなピクトグラムを選択する画面が表示される。

上の図は3つのアイコンの中から赤文字で支持されたものを選択する認証だ。赤文字の内容とアイコンは画面を読み込むたびに変わるが、あまり種類は多くない。
プロ版を購入するといろいろ選べるようだ。
4.Contact Form 7 Database Addon – CFDB7
Contact form 7 で管理者へのメールの宛先でレンタルサーバーの仕様などが原因でメールを送信できないことがある。送信に失敗したメールはレンタルサーバーにもよるがdead.letterファイルに書き出されることもあるが、Web技術に詳しい人でないと気づかないので、エンドユーザーにも分かりやすい手段で送信された内容を確認できる方法がほしい。そんなときに便利なのが「Contact Form 7 Database Addon」プラグイン、通称CFDB7プラグインだ。

複数の専門家からの提案を受け取りましょう
CFDB7プラグインはContact form 7 で作成したフォームから送信したメールの内容をワードプレス内のデータベースに保存しておくことができる。このプラグインが便利なのがサーバー側でメールの送信に失敗したとしてもメールの内容を保存してくれることだ。
送信されたメールの内容は管理画面で確認できるし、CSVでのエクスポートにも対応している。

5.Drag and Drop Multiple File Upload – Contact Form 7
「Drag and Drop Multiple File Upload」プラグインはContact form 7にドラッグ&ドロップで複数のファイルをアップロードできる機能を追加できるプラグインだ。

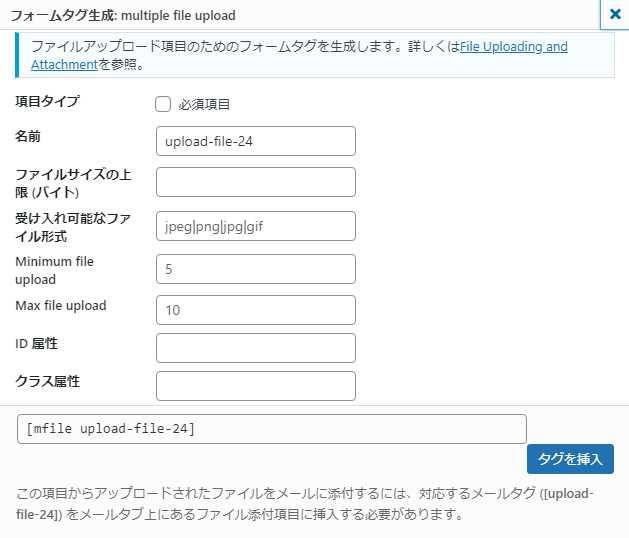
フォーム編集画面で「multiple file upload」ボタンを押して、

・ファイルサイズの条件
・アップロードを許可するファイルの拡張子
・最小ファイルアップロード数
・最大ファイルアップロード数
などを入力して、フォームを更新すると、

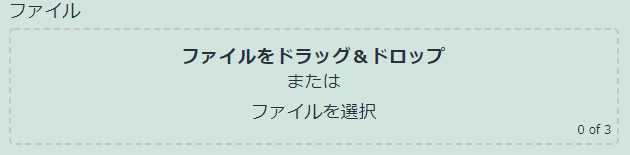
このようにファイルをアップロードできるエリアをフォームに表示することができる。

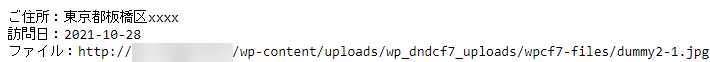
メールを送信するとメールの文中にアップロードしたファイルのURLが送られてくる。

「multiple file upload」プラグインの設定をカスタマイズする
とても便利な「multiple file upload」プラグインだが、英語を日本語に変更することと見出しのサイズが大きすぎるので調整したいと思うかもしれない。

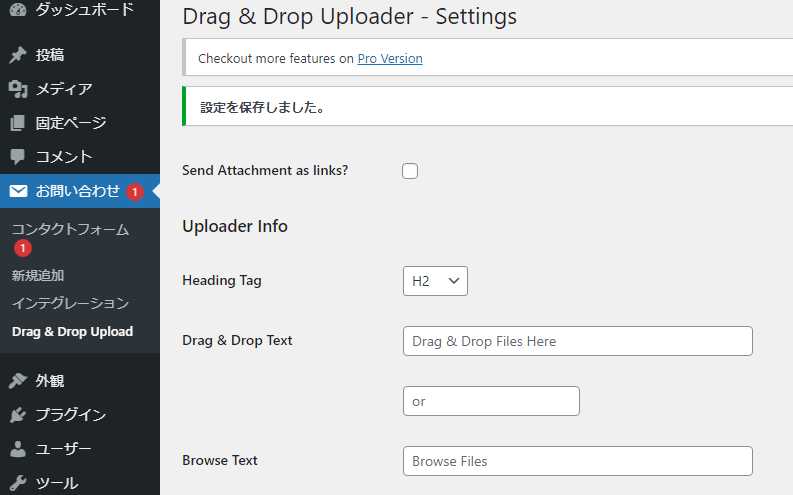
そんな時は設定ページから変更することができる。

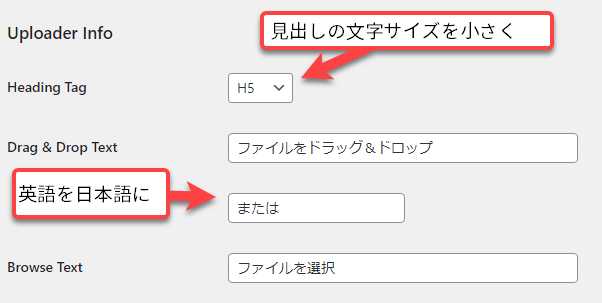
Uploader Infoの
・Heading Tagを変更ると見出しの大きさ
・Drag & Drop Textを変更するとドロップエリアの英語
・Browse Textを変更するとファイル選択のリンク
をそれぞれ変更することができる。

このように設定して保存すると、下記のように太文字の見出しのサイズが小さくなり英語も日本語化に変わった。

その他の設定項目は意味は、
Send Attachiment as links?:添付ファイルをリンクとして送る
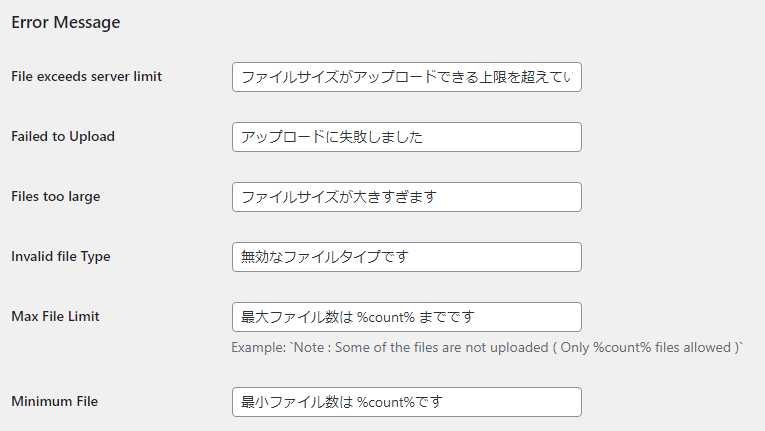
エラーメッセージ
File exceeds server limit:アップロードできるファイルサイズがサーバー上限を超えた場合
Failed to Upload:ファイルのアップロードに失敗した場合
Files to large:ファイルのサイズが大きすぎた場合
Invalid fiile type:許可した拡張子以外のファイルをアップロードした場合
Max File Limit:アップロードできるファイル数の上限を超えた場合
Minimum File:アップロードしたファイルのサイズの最小サイズを未満の場合
とりあえず、こんな感じで設定してみた。

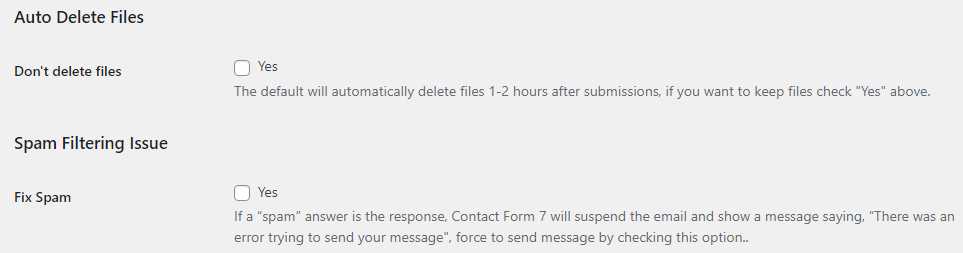
Auto Delete Filesの設定項目

Don’t delete files:「Yes」にチェックを入れると、デフォルトではアップロードしてから1から2時間後にアップロードしたファイルは削除されるけれど、それを削除しないようになる。
Spam Filtering Issue:スパムフィルター。
Fix Spam:「Yes」にチェックを入れると、メールがスパム認定されて場合に、「メッセージの送信中にエラーが発生しました」というメッセージを表示する。
今回紹介した5つのプラグインはこれまで業務で大変お世話になっているプラグインばかり紹介した。是非オススメなので使ってみてくれ。
それでは、あなたも良きContact form 7 ライフを。
そうそう練馬に関係ないだろうって?
練馬で勤めるエンジニアだからカンベンな!




コメント ( 0 )
トラックバックは利用できません。































この記事へのコメントはありません。